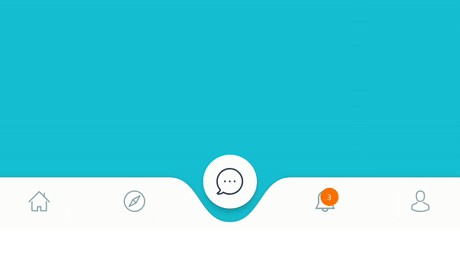
A Simple Curved Material Navigation Bottom

A Simple Curved Material Navigation Bottom Setup in code. in your oncreate() of activity create a list of cbnmenuitem that you want to appear in the curvedbottomnavigationview. then pass the list to the setmenuitems() function that also takes activeindex (which is 0 by default) from which you can control which position item should be active when it is initialized. A simple & curved & material bottom navigation for android written in kotlin. download. build.gradle (project path) buildscript { repositories { jcenter().

A Simple Curved Material Navigation Bottom Update your build.gradle (module path) like below : dependencies {. implementation 'com.etebarian:meow bottom navigation:1.3.1'. } use androidx by adding this lines to gradle.properties. if you want more info, just google androidx. android.useandroidx =true. android.enablejetifier =true. if you want to add this library to a java project, you. A simple & curved & material bottom navigation for android written in kotlinlibrary link : github shetmobile meowbottomnavigationandroid kotlin ma. Dependencies { implementation 'com.etebarian:meow bottom navigation:1.0.0' } use androidx by adding this lines to gradle.properties. android.useandroidx=true android.enablejetifier=true usage. add meow bottom navigation in xml. The icon in the fab will animate when the fab shows up at the end of the animation. bezier curve animation. here is the basic algorithm to implement the curve animation. get the previous item.

A Simple Curved Material Navigation Bottom Dependencies { implementation 'com.etebarian:meow bottom navigation:1.0.0' } use androidx by adding this lines to gradle.properties. android.useandroidx=true android.enablejetifier=true usage. add meow bottom navigation in xml. The icon in the fab will animate when the fab shows up at the end of the animation. bezier curve animation. here is the basic algorithm to implement the curve animation. get the previous item. Aug 11, 2023. . 5. bottom navigation is one of the most important things to know in your application development journey, most applications use the bottom navigation to navigate from one screen. Material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. backed by open source code, material streamlines collaboration between designers and developers, and helps teams quickly build beautiful products. bottom navigation bars allow movement between primary destinations in an.

Creating A Curved Bottom Navigation Bar Android Studio Youtube Aug 11, 2023. . 5. bottom navigation is one of the most important things to know in your application development journey, most applications use the bottom navigation to navigate from one screen. Material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. backed by open source code, material streamlines collaboration between designers and developers, and helps teams quickly build beautiful products. bottom navigation bars allow movement between primary destinations in an.

A Simple Curved Material Navigation Bottom

Comments are closed.