Android Modern Image Slider Using Viewpager2 And Kenburnsview Travel App Concept Android Studio

Android Modern Image Slider Using Viewpager2 And Kenburnsview Android modern image slider using viewpager2 and kenburnsview | travel app concept | android studioin this tutorial, we will make a modern image slider using. In this tutorial, we will make a modern image slider using viewpager2 in which we will implement a ken burns view to animate the image. here we will use static data for the slider but you can use data from api as well. the question is what is ken burns view effect? let’s see what is ken burns effect. ken burns view.

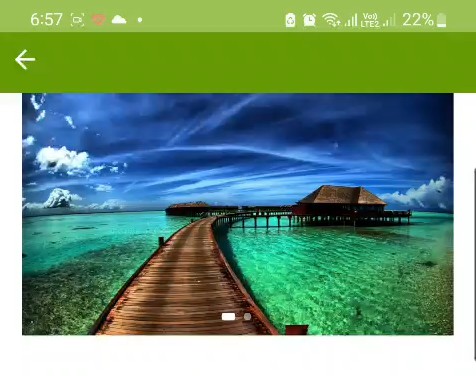
Android Modern Image Slider Using Viewpager 2 And Kenburnsvie About. android modern image slider using viewpager2 and kenburnsview | travel app concept | android studio and databinding topics. You signed in with another tab or window. reload to refresh your session. you signed out in another tab or window. reload to refresh your session. you switched accounts on another tab or window. Travel app a sample modern image slider app with viewpager 2. for tutorial click here. note : in the tutorial used java. but this demo is writed with kotlin. and powered with databinding. screenshots. used technologies. kotlin; viewpager 2; databinding; cardview; smoothbottombar; kenburnsview; constraintlayout. Step 1: create a new project. to create a new project in android studio please refer to how to create start a new project in android studio. note that select java as the programming language. step 2: designing the ui. below is the code for the activity main.xml file. we have added only a viewpager to show the images.

Android Modern Image Slider Using Kotlin Viewpager2 And Kenbu Travel app a sample modern image slider app with viewpager 2. for tutorial click here. note : in the tutorial used java. but this demo is writed with kotlin. and powered with databinding. screenshots. used technologies. kotlin; viewpager 2; databinding; cardview; smoothbottombar; kenburnsview; constraintlayout. Step 1: create a new project. to create a new project in android studio please refer to how to create start a new project in android studio. note that select java as the programming language. step 2: designing the ui. below is the code for the activity main.xml file. we have added only a viewpager to show the images. In this tutorial, we will create an infinite auto image slider using view pager 2. for infinite sliding, we will implement a new technique that saves memory for loading images. now create a new…. Viewpager2 uses fragmentstateadapter objects as a supply for new pages to display, so the fragmentstateadapter uses the fragment class that you created. to begin, create a layout that contains a viewpager2 object: <! activity screen slide.xml >. <androidx.viewpager2.widget.viewpager2.

Android Modern Image Slider Using Kotlin Viewpager2 And Kenbu In this tutorial, we will create an infinite auto image slider using view pager 2. for infinite sliding, we will implement a new technique that saves memory for loading images. now create a new…. Viewpager2 uses fragmentstateadapter objects as a supply for new pages to display, so the fragmentstateadapter uses the fragment class that you created. to begin, create a layout that contains a viewpager2 object: <! activity screen slide.xml >. <androidx.viewpager2.widget.viewpager2.
Github Kumaar8293 Modern Image Slider With Viewpager2 And Databinding

Comments are closed.