Buttons Design System How To Create A Button Ui Library With Variants

Buttons Design System How To Create A Button Ui Library With Variants Learn how to create an entire button ui library from scratch for your design system build. Buttons design system: how to create a button ui library with variants and component properties#figma #components washer #designsystems.

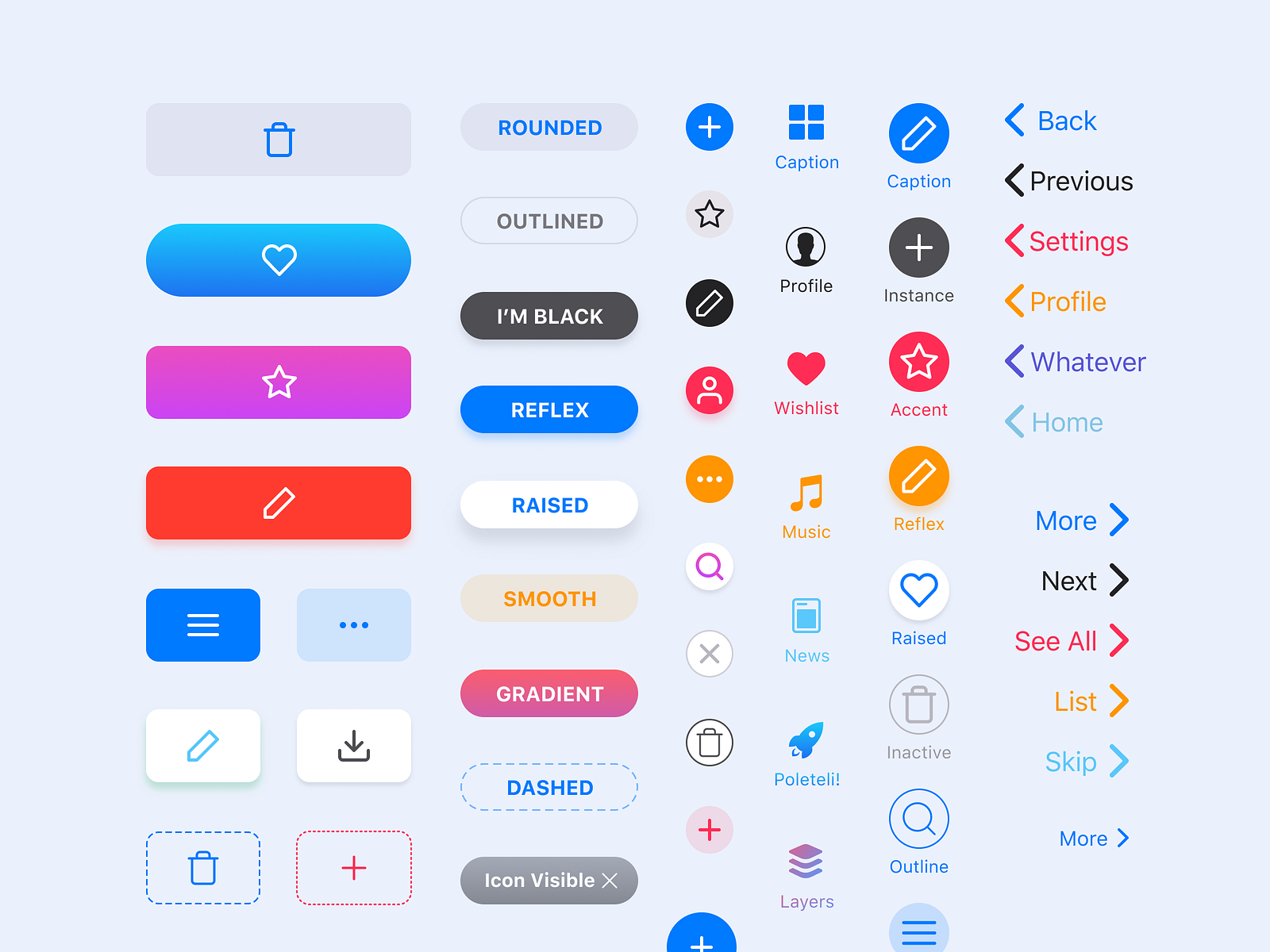
Buttons Design System How To Create A Button Ui Library With Variants Here are all the button types that i included in my design system: elevated button: an elevated button is a button with a background color and a shadow. it is used to draw attention to important actions or to create a sense of depth in a layout. filled button: a filled button is a button with a solid color background. Lessons from airbnb design system. sarah has categorized the buttons into 3 types — solid buttons can have 3 variants (primary, danger & plain) & 3 sizes (base, large, small) and icons before and after the button text. ghost buttons can have 2 variants (primary & danger) & 3 sizes (base, large, small) and icons before and after the button text. Design file. •. 13. •. 2.6k users. open in figma. about. comments 0. introducing the "button ui kit with variants": a user friendly resource for easily customizable buttons, offering a diverse range of styles and variants for seamless design and prototyping. Creating the button component for our design system with multiple properties and variants!.do subscribe, like and hit the notification icon: youtu.

Button Design System How To Create A Button Ui Library Design file. •. 13. •. 2.6k users. open in figma. about. comments 0. introducing the "button ui kit with variants": a user friendly resource for easily customizable buttons, offering a diverse range of styles and variants for seamless design and prototyping. Creating the button component for our design system with multiple properties and variants!.do subscribe, like and hit the notification icon: youtu. Flow forge 450 buttons. overview: introducing the ultimate button system for figma: a powerful toolkit that combines precision, flexibility, and efficiency to streamline your design workflow. with a comprehensive set of features including: choose from a variety of options including: with this comprehensive button system, you can elevate your. A button component built using variants and autolayout! this button component is a greater starter component for your design system. variant properties: size (l,s) style (primary, secondary, ghost, only text) state (default, hover, pressed, disabled) light dark mode. icon only. icon right.
Button Ui Design System Figma Flow forge 450 buttons. overview: introducing the ultimate button system for figma: a powerful toolkit that combines precision, flexibility, and efficiency to streamline your design workflow. with a comprehensive set of features including: choose from a variety of options including: with this comprehensive button system, you can elevate your. A button component built using variants and autolayout! this button component is a greater starter component for your design system. variant properties: size (l,s) style (primary, secondary, ghost, only text) state (default, hover, pressed, disabled) light dark mode. icon only. icon right.

Button Ui Design Tutorial States Styles Usability And Ux By Roman

Comments are closed.