Class Wp Customize Nav Menu

How To Use Wp Nav Menu To Add Class To Ul A Anchor Tag And Li Renders a specific menu via wp nav menu () using the supplied arguments. wp customize nav menus::sanitize nav menus created posts. sanitizes post ids for posts created for nav menu items to be published. wp customize nav menus::save nav menus created posts. publishes the auto draft posts that were created for nav menu items. Customize setting to represent a nav menu. description. subclass of wp customize setting to represent a nav menu taxonomy term, and the ids for the nav menu items associated with the nav menu.

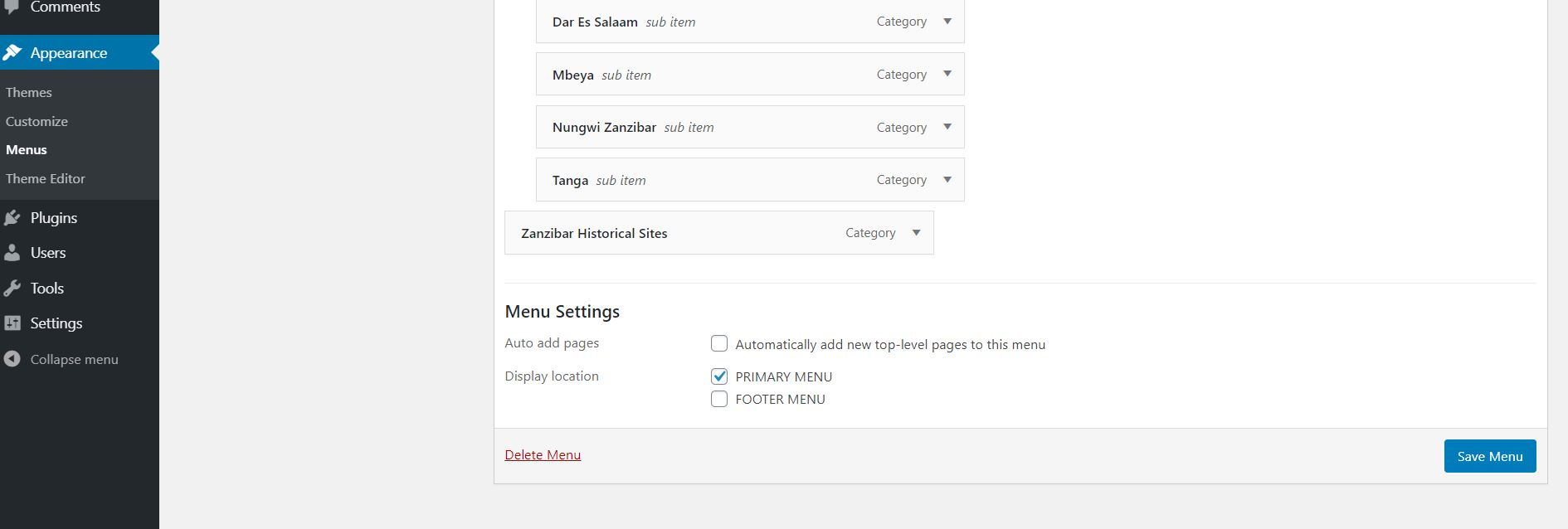
How To Add Image Icons To Navigation Menu Items In Wordpress Css class to use for the ul element which forms the menu. default 'menu'. How to create and customize a menu using wordpress wp nav menu function. step 1: create a custom menu using wp nav register function. step 2: edit your custom wordpress menu. step 3: use the wp nav menu function to display the new menu. I added a class to easily implement menu arguments. so you can customize and include in your function like this: include once get template directory() . This function is responsible for generating navigation menus in wordpress, allowing you to define and output menus in your theme. before using the wp nav menu function in your theme, you need to register your custom menus in your functions file. here is a an example.

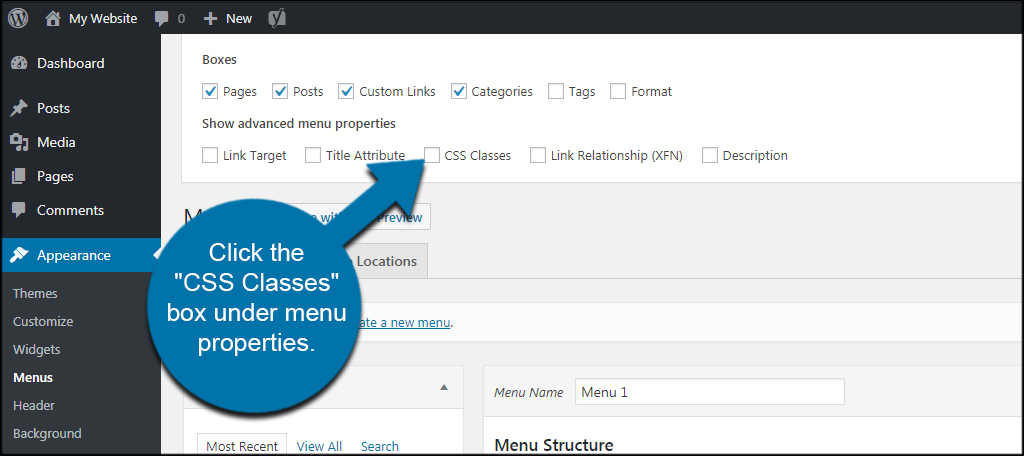
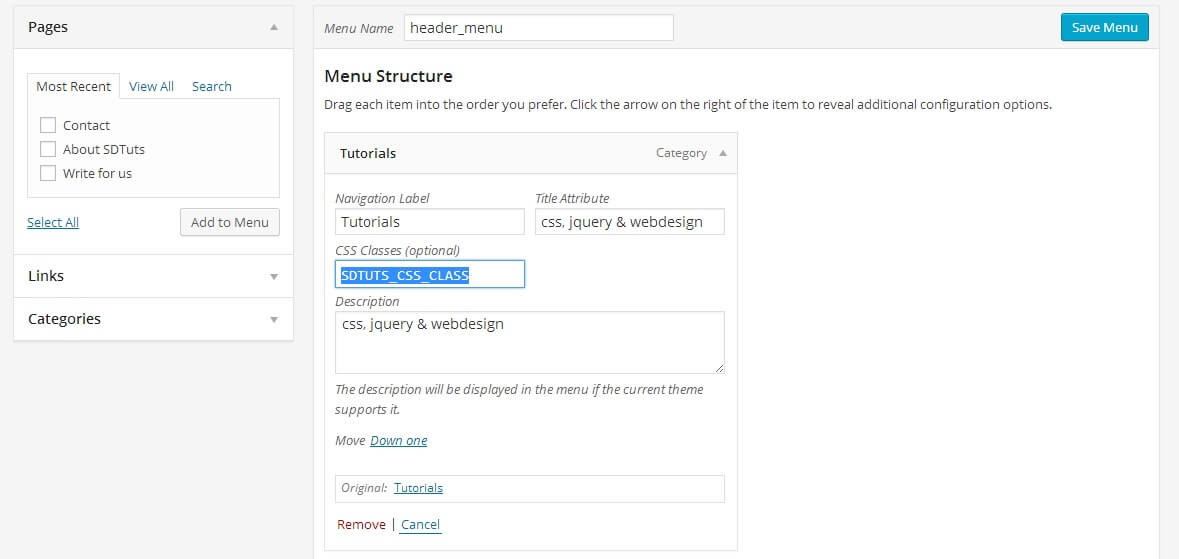
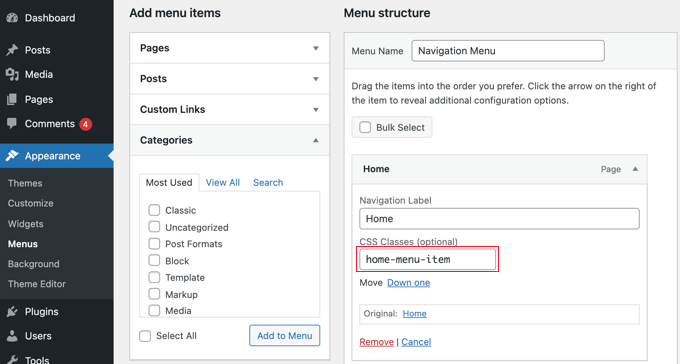
Wordpress Add Class In Wp Nav Menu Ul Li Links I added a class to easily implement menu arguments. so you can customize and include in your function like this: include once get template directory() . This function is responsible for generating navigation menus in wordpress, allowing you to define and output menus in your theme. before using the wp nav menu function in your theme, you need to register your custom menus in your functions file. here is a an example. Building a custom nav menu in wodpress. our solution will be based on the wordpress function wp get nav menu items(). this function returns an array of your menu items. it's also what navi uses under the hood. the problem is that it returns a single dimensional array. As the last poster mentioned, you can add your own classes via appearance > menus with css classes ticked in the screen options. in the walker, you can access what you enter there via:.

How To Style Wordpress Navigation Menus Updated Building a custom nav menu in wodpress. our solution will be based on the wordpress function wp get nav menu items(). this function returns an array of your menu items. it's also what navi uses under the hood. the problem is that it returns a single dimensional array. As the last poster mentioned, you can add your own classes via appearance > menus with css classes ticked in the screen options. in the walker, you can access what you enter there via:.

How To Use Wp Nav Menu To Add Class To Ul A Anchor Tag And Li

Comments are closed.