Complete Code For Success And Error Alert Popup In Html Css And Js

Complete Code For Success And Error Alert Popup In Html Css And Js In this video, you will learn how to make a success and error alert popup with html, css, and javascript. learn how to make a popup.source code dri. W3schools offers free online tutorials, references and exercises in all the major languages of the web. covering popular subjects like html, css, javascript, python, sql, java, and many, many more.

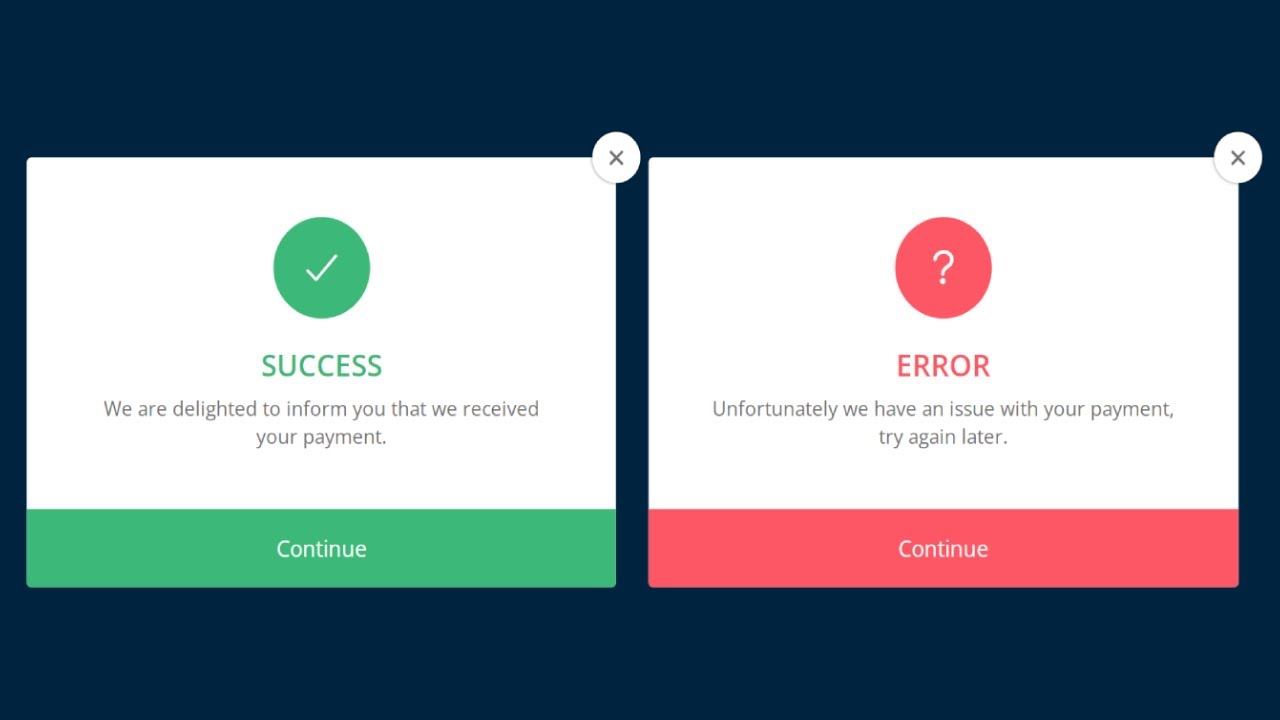
Success And Error Modal Popups In Html Css And Javascript 2. beautiful & basic css only alert. preview. here’s a gorgeous alert built with css and no javascript at all. the examples display a basic modal once the “button” is focused. it uses the :target pseudoelement to toggle the visibility of the popup with the alert. 3. modal alert overlay in pure css. preview. You can apply css to your pen from any stylesheet on the web. just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. you can also link to another pen here (use the .css url extension) and we'll pull the css from that pen and include it. 2. using alertify.js. the free alertify.js framework runs on vanilla js and lets you design custom notification messages. and this pen by alex pivtorak takes alertify to a new level of polish that you can use with any page. click either the “error” or “success” buttons and check the lower right corner. Toast notifications are popup messages that are added so as to display a message to a user. it can be a success message, warning message, or custom message. toast notification is also called toastify notifications. all toast notification comes under react toastify module so to use them we need to import this module. prerequisites: npm & node.js.

How To Create Custom Popup Alert Using Html Css And Javascript 2. using alertify.js. the free alertify.js framework runs on vanilla js and lets you design custom notification messages. and this pen by alex pivtorak takes alertify to a new level of polish that you can use with any page. click either the “error” or “success” buttons and check the lower right corner. Toast notifications are popup messages that are added so as to display a message to a user. it can be a success message, warning message, or custom message. toast notification is also called toastify notifications. all toast notification comes under react toastify module so to use them we need to import this module. prerequisites: npm & node.js. Description. this snippet is a series of splashed toast notifications, utilizing creative visual effects to communicate different types of messages, such as help, success, warning, and error, to users. each notification type is uniquely colored and iconified, making them easily distinguishable at a glance. these notifications don’t just. Css notification examples. i’ve curated my top example of html and css notification messages, dialog boxes, alert windows, anything you desire to call them. in any case, they’re free and they offer a lot of motivation for ui ux plan thoughts. 1. pure html css alerts with dismiss.

Alert Notifications Success And Error Message Notifications In Html Description. this snippet is a series of splashed toast notifications, utilizing creative visual effects to communicate different types of messages, such as help, success, warning, and error, to users. each notification type is uniquely colored and iconified, making them easily distinguishable at a glance. these notifications don’t just. Css notification examples. i’ve curated my top example of html and css notification messages, dialog boxes, alert windows, anything you desire to call them. in any case, they’re free and they offer a lot of motivation for ui ux plan thoughts. 1. pure html css alerts with dismiss.

How To Make A Popup Using Html Css And Javascript Create A Modal Box

Comments are closed.