Create A Quiz App Using Html Css And Javascript Source Code Images

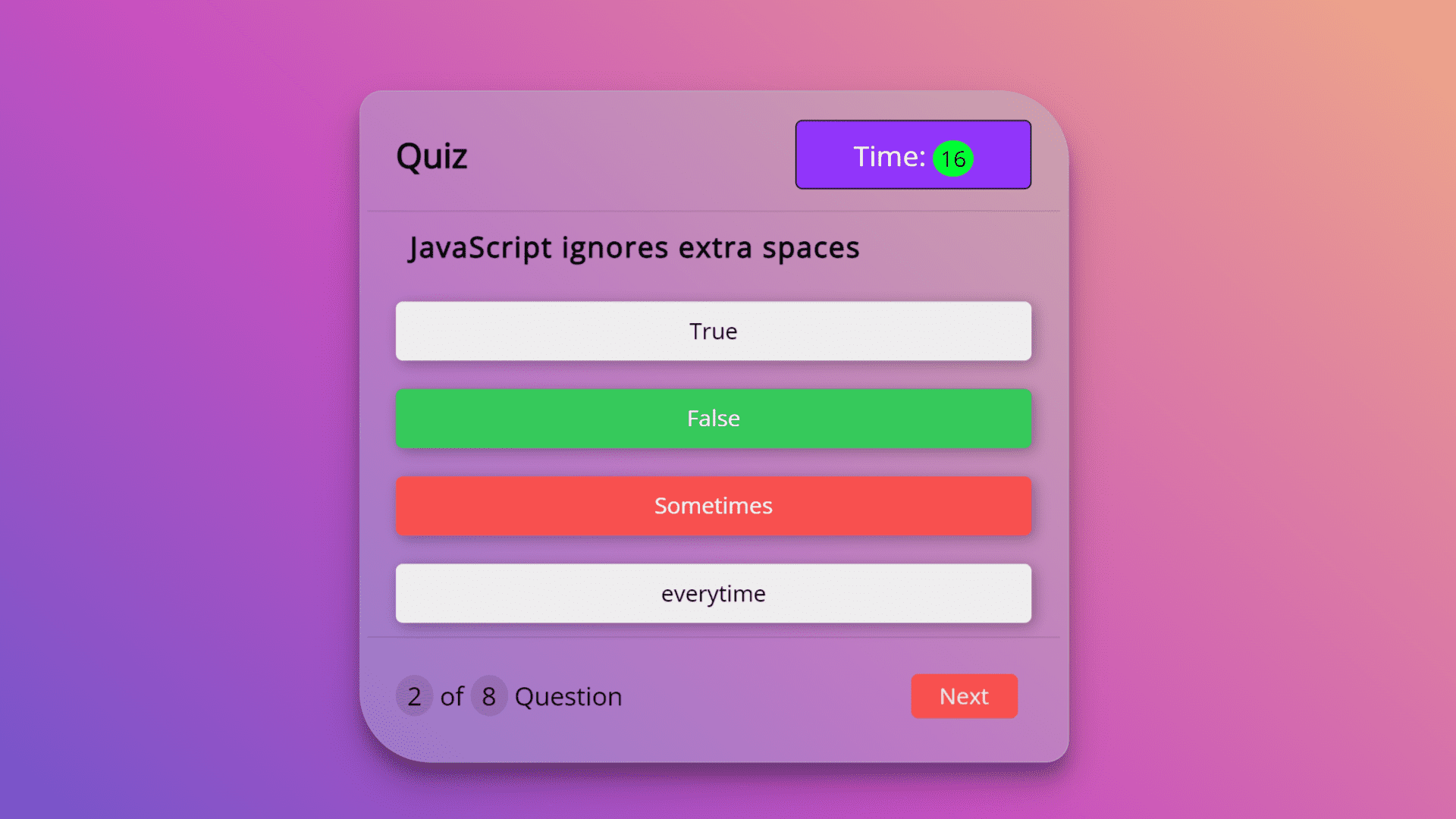
Javascript Quiz App Using Glassmorphism Css Bytewebster Welcome to coding torque, fellow coders! in today’s blog post, we will be embarking on a journey to create a quiz application using the web development technologies of html, css, and javascript. specifically, we will be using pure javascript (also known as “vanilla” javascript) to create, display, and check the questions and answers of. Build a quiz application with html, css, and javascript.

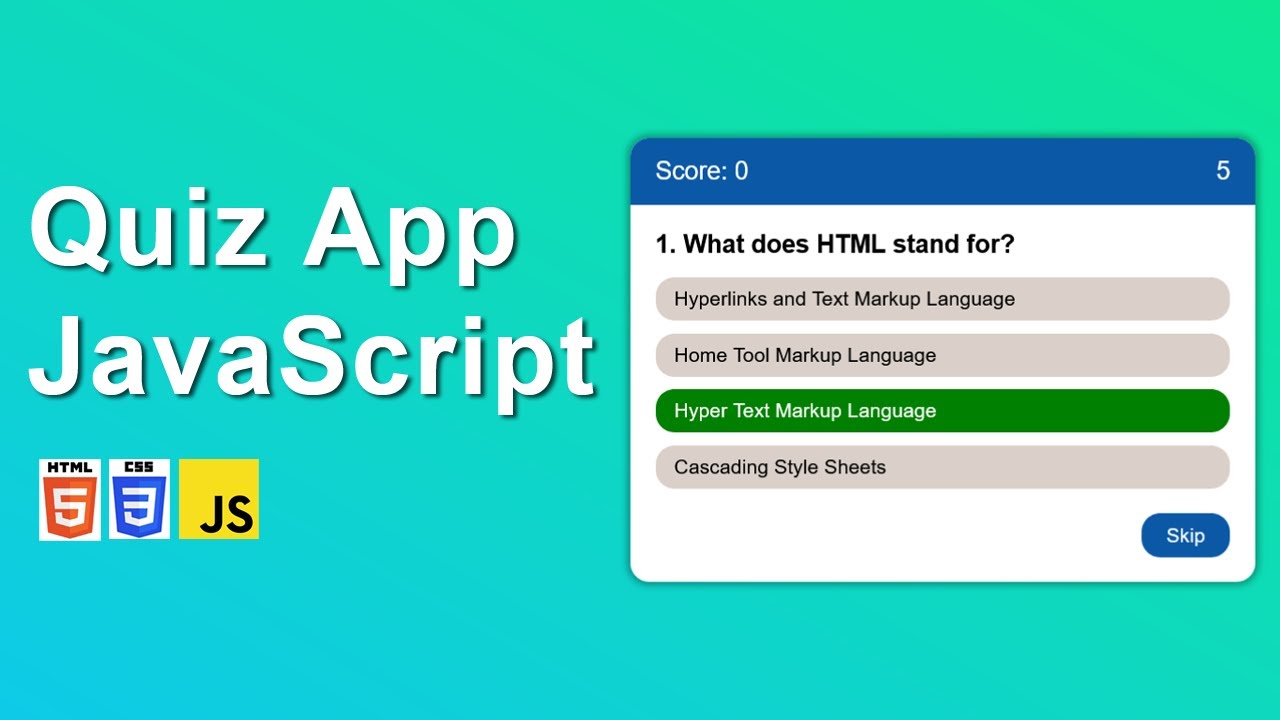
Create A Quiz App Using Html Css Javascript Youtube This article is about building a simple quiz web application using html, css and pure javascript, i plan on making this short and simple as possible. an image of final result can been seen below; firstly, we'd need to create 3 files, index.html to hold our html codes index.css to hold our css codes index.js to hold our javascript codes. Once you have vs code installed, open it up and let's create a new folder for our quiz app project. here's a quick way to do it: go to file > new folder (or press ctrl n). give your project a memorable name, like "my quiz app". that's it! now you have a dedicated workspace for your quiz app in vs code. 1. html code: structuring the app. The main focus here is the functionality and that’s what we’ll be discussing in this tutorial. some of the javascript concepts we’ll be looking at while building this quiz app include: arrays and objects. dom manipulation. conditional statements. window settimeout() method. event handling. Welcome to "build a quiz app with html, css, and js". i'm so excited you decided to take the initiative to improve your core web development skills! in this course, we are going to use fundamental html, css, and javascript skills to build a quiz application.

Create Quiz Web App Using Html Css And Javascript Quizо The main focus here is the functionality and that’s what we’ll be discussing in this tutorial. some of the javascript concepts we’ll be looking at while building this quiz app include: arrays and objects. dom manipulation. conditional statements. window settimeout() method. event handling. Welcome to "build a quiz app with html, css, and js". i'm so excited you decided to take the initiative to improve your core web development skills! in this course, we are going to use fundamental html, css, and javascript skills to build a quiz application. Step 1: set up the html structure. create a basic html structure with questions, options, and a submit button. step 2: style the quiz using css. create a css file (style.css) to style the quiz. Step 2 (css code): once the basic html structure of the quiz application is in place, the next step is to add styling to the quiz application using css. next, we will create our css file. in this.

Comments are closed.