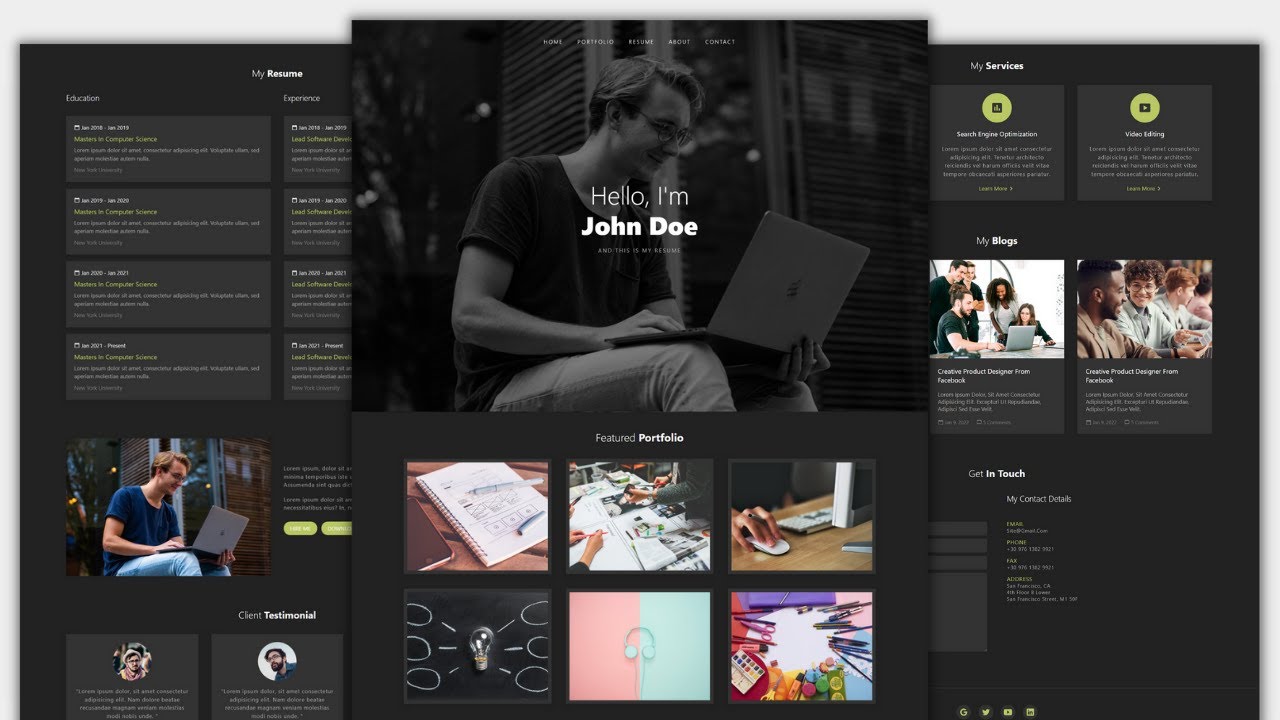
Create A Responsive Personal Portfolio Website Using Html And Css

How To Build Your Own Website Responsive Personal Portfolio Website Bootstrap is a popular front end css framework which is used to develop responsive and mobile friendly websites. the latest release of bootstrap is version 5. you can find the official documentation of bootstrap 5 here. folder structure. we will now start working on creating the portfolio website. first, let's create the folder structure. Here you can learn how to create a responsive personal portfolio website using html, css, javascript, and bootstrap. i have already designed many types of websites. this is a fully responsive personal portfolio website for which i have used bootstrap 4 code. in addition, common html and css programming codes have been used.

Responsive Personal Portfolio Website Using Html Css Javas Step 2 (css code): once the basic html structure of the portfolio website is in place, the next step is to add styling to the portfolio website using css. css allows us to control the visual appearance of the website, including things like layout, color, and typography. next, we will create our css file. Below are the steps to get started: create an html file named “index.html” and ensure it carries the .html extension. insert the provided html code into your “index.html” file. this code snippet lays the groundwork for the multiple text typing animation. create a css file named “style.css” file. insert the provided css code into. 25809. hi everyone! in this blog, we will learn how to create personal portfolio website using html and css. personal portfolio websites are where it’s at! whether you’re an artist, a tech guru, a writer, or just doing your own thing, a personal portfolio website is like your online calling card. it’s all about showcasing your skills. Responsive personal portfolio website [source codes] to create this website (personal portfolio website), you need to create three files: html file, css file, and javascript file. after creating these files just paste the following codes into your file. first, create an html file with the name of index.html and paste the given codes in your.

Create A Responsive Personal Portfolio Website Using Html 25809. hi everyone! in this blog, we will learn how to create personal portfolio website using html and css. personal portfolio websites are where it’s at! whether you’re an artist, a tech guru, a writer, or just doing your own thing, a personal portfolio website is like your online calling card. it’s all about showcasing your skills. Responsive personal portfolio website [source codes] to create this website (personal portfolio website), you need to create three files: html file, css file, and javascript file. after creating these files just paste the following codes into your file. first, create an html file with the name of index.html and paste the given codes in your. Introduction : this portfolio website is a representation of your skills, experience, and personality. it serves as a showcase for potential employers or clients to understand who you are and what you bring to the table. let’s dive into the various sections of your html, css, and javascript code to understand how your portfolio website works. Step 3: styling with css. with your portfolio's content in place, the next step is to bring it to life with styling. css (cascading style sheets) allows you to add colors, fonts, layout designs, and much more to make your portfolio visually appealing and reflective of your personal brand. example content integration in html: :root {.

Build A Complete Personal Portfolio Website Using Only Html A Introduction : this portfolio website is a representation of your skills, experience, and personality. it serves as a showcase for potential employers or clients to understand who you are and what you bring to the table. let’s dive into the various sections of your html, css, and javascript code to understand how your portfolio website works. Step 3: styling with css. with your portfolio's content in place, the next step is to bring it to life with styling. css (cascading style sheets) allows you to add colors, fonts, layout designs, and much more to make your portfolio visually appealing and reflective of your personal brand. example content integration in html: :root {.

How To Create Responsive Personal Portfolio Website Using Htm

Comments are closed.