Create Cartoon Characters In Cinema 4d Blog

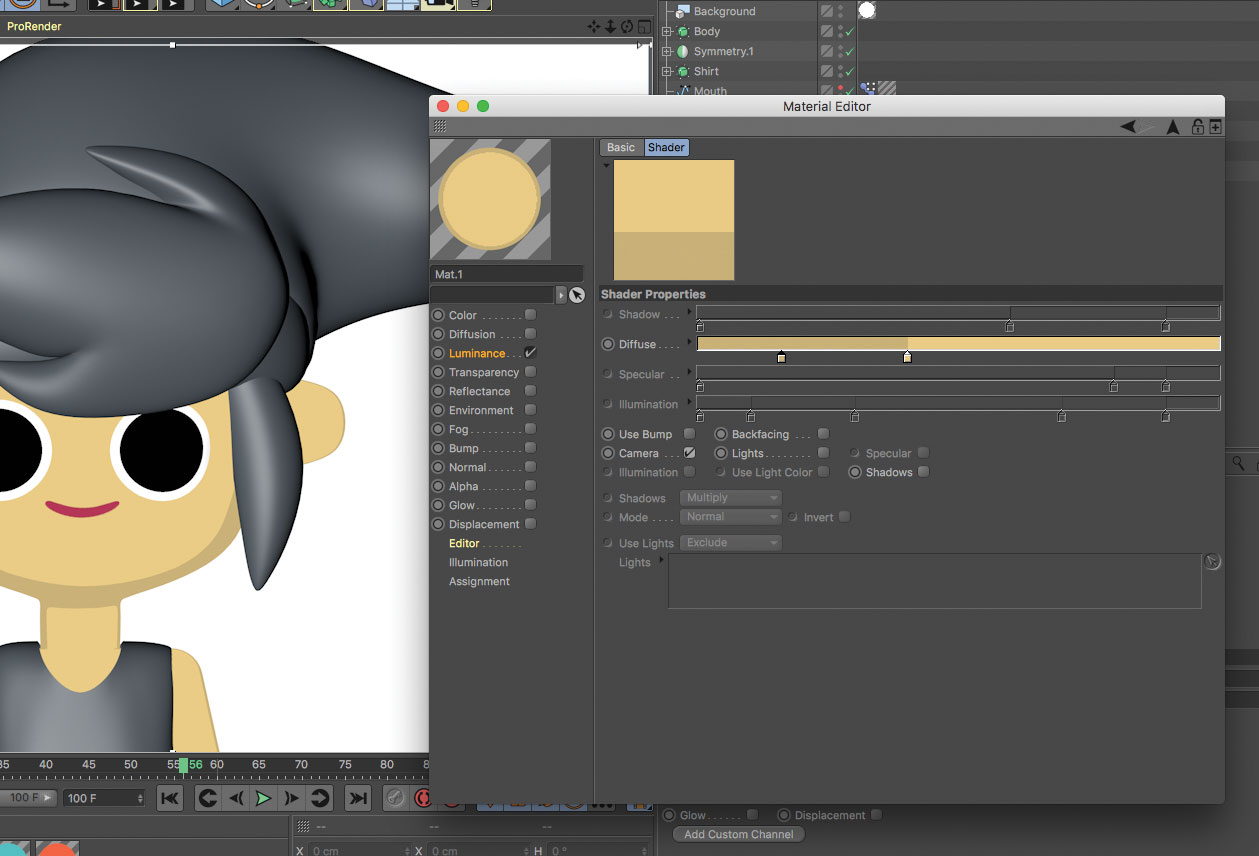
Create Cartoon Characters In Cinema 4d Blog Download the files for this tutorial, and follow these steps to create an illustrative 2d style cartoon character in cinema 4d. 01. add cel shader. just use the luminance channel to avoid diffuse shading (click the arrows icon to enlarge this image) begin by creating a new material to create the cartoon texture. Model some simple raised details with standard cubes. extrude an edge from the wrist and add some additional loops with the loop cut tool. select and rotate these to create the creases, and add some control loops to tighten them. finish up by modelling a simple connector from a disc, extruded with caps. 13.

Digital Tutors Creating Cartoon Characters In Cinema 4d Gfxdomain B This tutorial from mike griggs was originally published in 3d world magazine. 04. rig a simple cartoon character. use the sketch and toon module to create cartoon characters (image credit: ej hassenfratz) discover how to rig a simple cartoon character with this easy to follow cinema 4d tutorial from ej hassenfratz. The course takes you step by step through the entire process of creating a stylized character animation in 3d. just strap in, and follow along as we design our character, learn about lighting and texturing, and ultimately rig and animate our character in cinema 4d. Alex kiesling is a digital painter, 3d artist, and animator born in wisconsin, us. he first began exploring art in the early 2000s via tumblr. he later went on to graduate from rhode island school of design as an illustrator. while still in search of his style, he moved to new york city, and started his career working in a children’s app company. Modeling a face in cinema 4d. let’s begin modeling the face! first, set your sketch in the viewport. go to view settings and click the front view window to make it active. you'll see viewport [front] on the attributes and you can load up an image. select back and then you can select the background for your image.

Comments are closed.