Creating An Editform Template Developer S Guide Grapecity

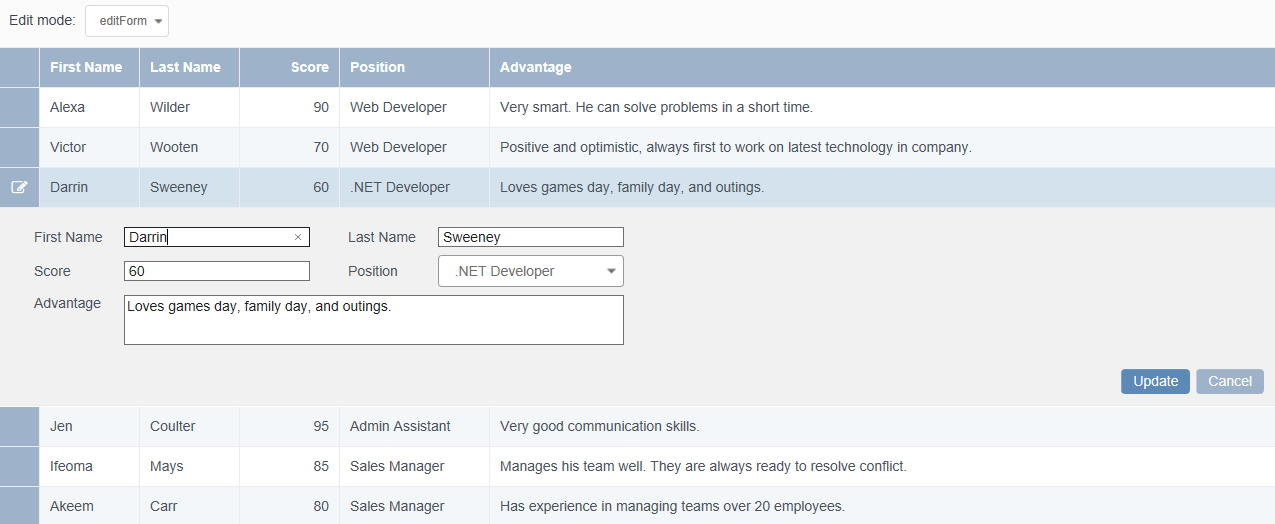
Creating An Editform Template Developer S Guide Grapecity Sample code. design the form inside the template element with a unique id. while initializing the code, add the editrowtemplate property to the grid and use the template id preceded by a '#'. document .getelementbyid( 'grid1' ), data, columns, new gc.dataviews.gridlayout({. allowediting: true ,. Editform mode. in editform mode, when you click on a row, the editor is displayed in a separate container below the row being edited. the following image shows the grid in editform mode. demos and tutorials teaching you how to use dataviewsjs. dataviewsjs is a powerful javascript component that gives you grid, calendar, timeline, gantt, masonry.

Wordpress Gravity Forms Tutorial How To Create And Edit Forms Youtube Dataviewsjs provides the horizontal layout. the horizontal layout is essentially the same as the grid layout except that the columns are arranged horizontally rather than vertically. the horizontal layout provides the same parameter options as the grid layout. these options have the same logic in the horizontal layout, but since column headers. In the choose a template type page, select the unbound template option and click next. choose top to bottom for setting the layout of the template, and click the next button. click next on the design template layout page. click next on the choose a style page. click finish on the complete the multirow 7.0 template wizard page. Blazor offers a unique component called editform. this component simplifies form handling by providing a structured way to manage form submissions, validation, and user feedback. editform integrates seamlessly with the blazor framework, allowing for a more declarative approach to form building and validation. using editform, developers can bind. An array of gc.spread.views.dataview.datamanager.datamanagernode that contains data manager nodes in the first level in the node tree. a dummy root node that contains the node tree. a flag that indicates whether the collection is hierarchical. a controller used to navigate between pages when paging component used.

Creating An Editform Template Developer S Guide Mescius Dataviewsjs Blazor offers a unique component called editform. this component simplifies form handling by providing a structured way to manage form submissions, validation, and user feedback. editform integrates seamlessly with the blazor framework, allowing for a more declarative approach to form building and validation. using editform, developers can bind. An array of gc.spread.views.dataview.datamanager.datamanagernode that contains data manager nodes in the first level in the node tree. a dummy root node that contains the node tree. a flag that indicates whether the collection is hierarchical. a controller used to navigate between pages when paging component used. Create a whisker sparkline 328 329. add parameters in a page report 329 330. create an all parameter 330 331. add a cascading parameter 331 333. set a hidden parameter 333 334. create and add themes 334 335. customize and apply a theme 335 336. use constant expressions in a theme 336. set up collation 336 337 activereports 7 user guide 5 ©2013. Developer's guide this guide provides introductory conceptual material and how to explanations for routine tasks for developers using spread windows forms. it describes how an application developer would use the properties and methods in spread to create spreadsheets on windows forms, bind to databases, and otherwise create a grid on data.

Comments are closed.