Custom Range Slider Design Html Css Javascript Quick Tutorial

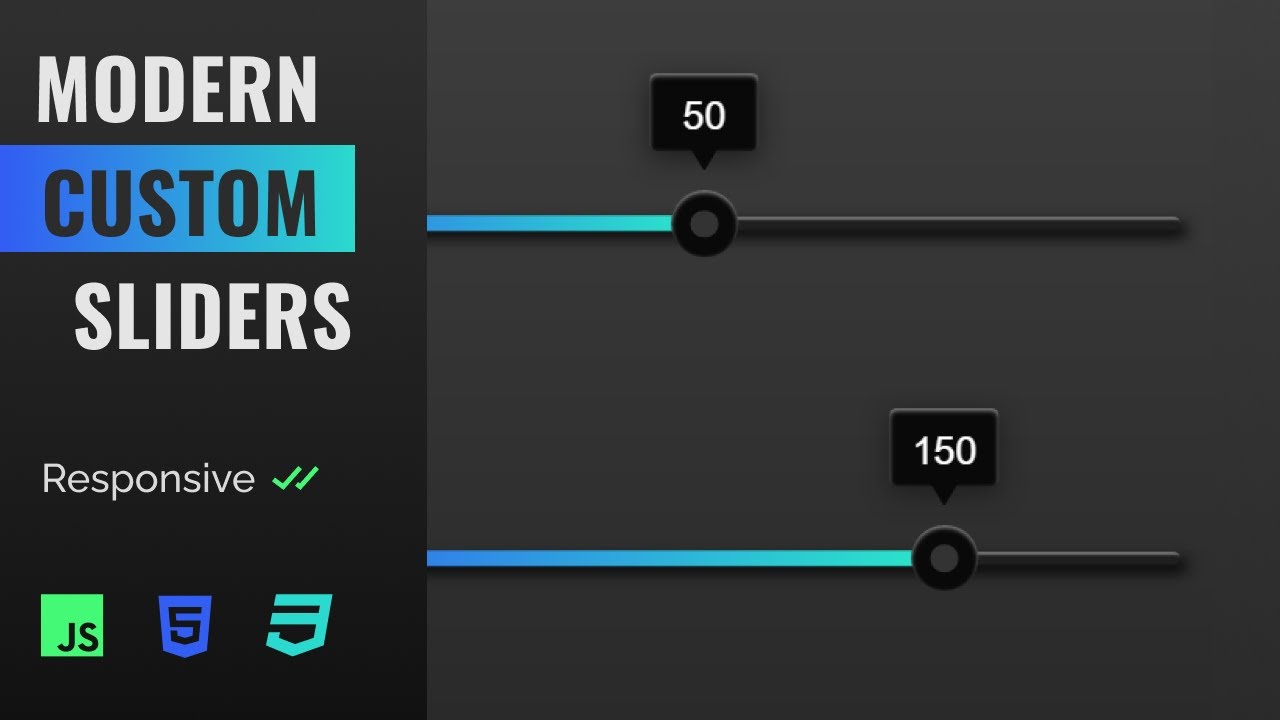
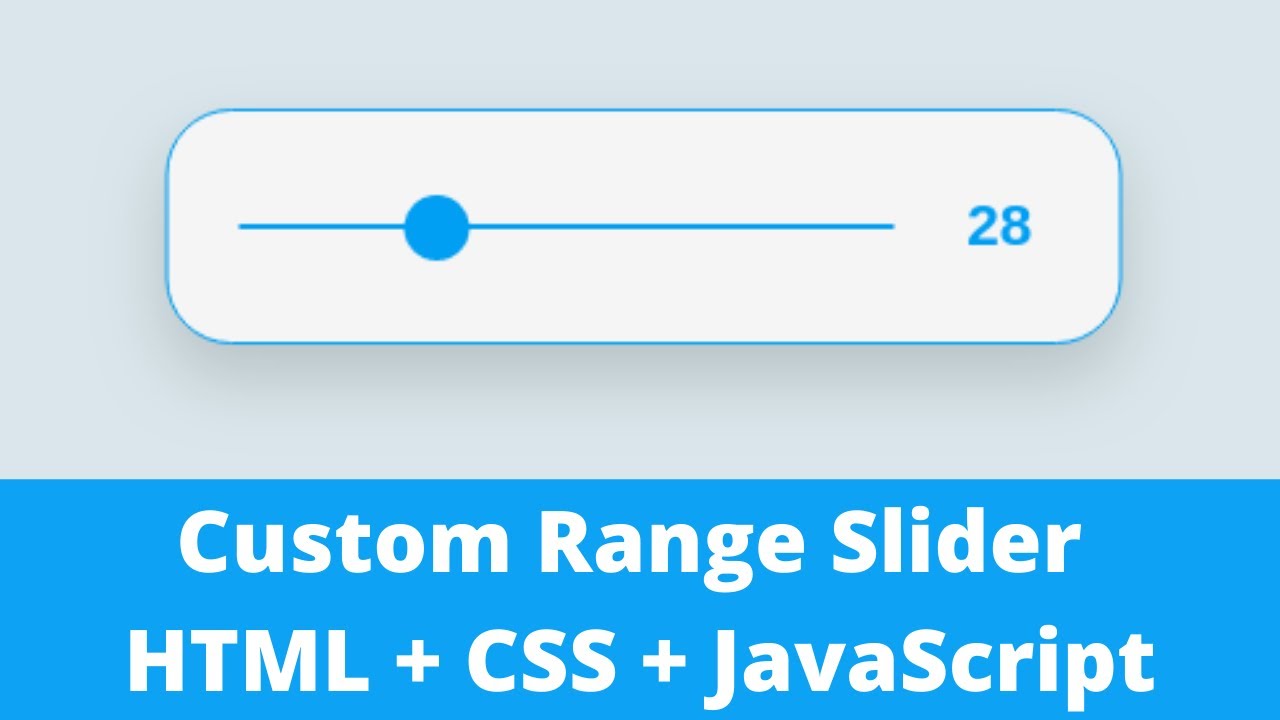
Custom Range Slider Design Html Css Javascript Quick Tutorial How to re design the default plain html range slider into something a little bit more modern and good looking for the eye. it takes only a few minutes and a. Create an html file with the name – ‘index.html’. copy the code provided below and paste it into your html file. the html consists of a container that wraps the input range slider. the slider has an id of ‘my slider’. we set the ‘min’ value to 0 and set the ‘max’ value to 100. we also set the default value to 50.

Custom Range Slider Html Css Javascript With Source Code Youtube How to create range sliders. Creating a vertical slider for a custom input range. to create a custom vertical slider, apply the appearance: none; declaration to the input element. then, use the css transform property on the container element to rotate it vertically: .range { transform: rotate( 90deg); } see the resulting codepen below:. Now we’re going to use a magic css trick to complete our slider. it involves the use of border image: border image: linear gradient(90deg,var( c) 50%,#ababab 0) 1 0 100vw 0 calc(100vw var( g. Step 5: activate custom range slider with javascript. now is the time to activate the display in this slide and arrange the emoji to rotate 360 degrees. as a result, changing the position of the image will change the value of the display. with this, the emoji will rotate 360 whenever it is changed.

How To Create Custom Range Slider Using Html Css Javascript Yout Now we’re going to use a magic css trick to complete our slider. it involves the use of border image: border image: linear gradient(90deg,var( c) 50%,#ababab 0) 1 0 100vw 0 calc(100vw var( g. Step 5: activate custom range slider with javascript. now is the time to activate the display in this slide and arrange the emoji to rotate 360 degrees. as a result, changing the position of the image will change the value of the display. with this, the emoji will rotate 360 whenever it is changed. 74 striking examples of css range slider designs. 40 interactive css range slider examples.

How To Create Custom Range Slider Using Html Css Javascript Yout 74 striking examples of css range slider designs. 40 interactive css range slider examples.

Comments are closed.