Gwt Highcharts 3d Pie Chart

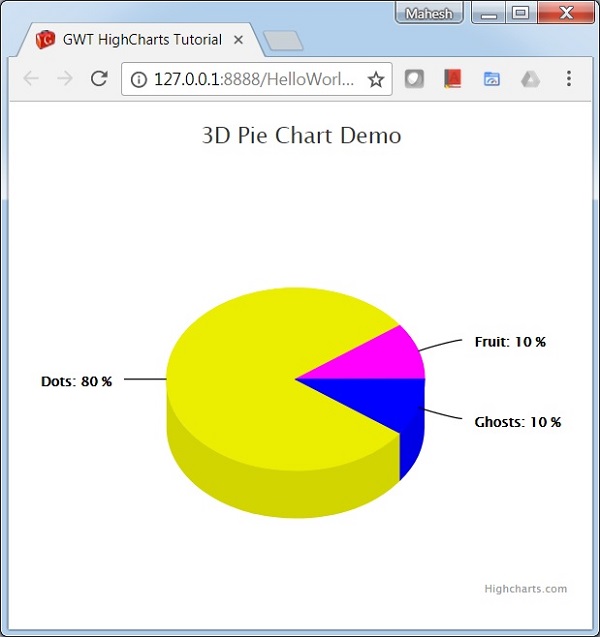
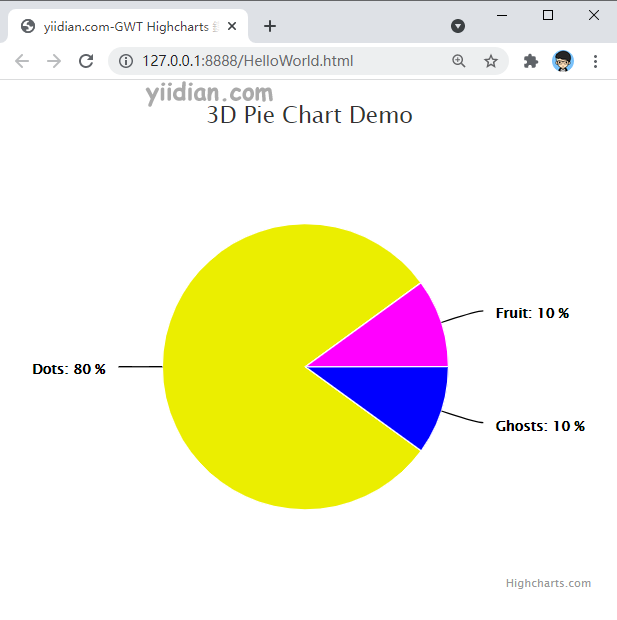
Gwt Highcharts 3d Pie Chart Gwt highcharts 3d pie chart. following is an example of a 3d pie chart. we have already seen the configuration used to draw a chart in highcharts configuration syntax chapter. an example of a 3d pie chart is given below. Displaying multiple areas. just like in normal area charts, the highcharts 3d plugin does allow to display multiple area series and to order these as desired with grouping and stacking. make sure the depth of the chart is sufficient to display all your area series. you will need at least the following depth: (number of area series 1) * (depth.

ççgwt çü ççhighcharts çü çç3d çüúñ õø ççgwt çü ççhighcharts çüµòöþ ï õ çþé µòöþ ï Install with npm. the official highcharts npm package comes with support for commonjs and contains highcharts, and its stock, maps and gantt packages. npm install highcharts save. see more installation options. Gwt highcharts is a freely available open source library that provides an elegant and feature complete approach for including highcharts and highstock visualizations within a gwt application using pure java code. detailed documentation, demonstration of the different chart types, and source examples can be found on the project home page. Chart type and 3d configuration: chart: { type: 'pie', options3d: { enabled: true, alpha: 45, beta: 0 } }, in the piechart, the chart configuration specifies a type of 'pie' to create a pie chart. additionally, it includes 3d configuration options like alpha and beta for controlling the angles of the chart. 3. so i'm looking to create a 3d pie chart (in highcharts), where the depth of each slice is determined by the point's value. the question here should give you a good idea of what i'm going for. currently highcharts only supports depth arguments at the series level, so my first idea was to make multiple series, as is shown here: #1.

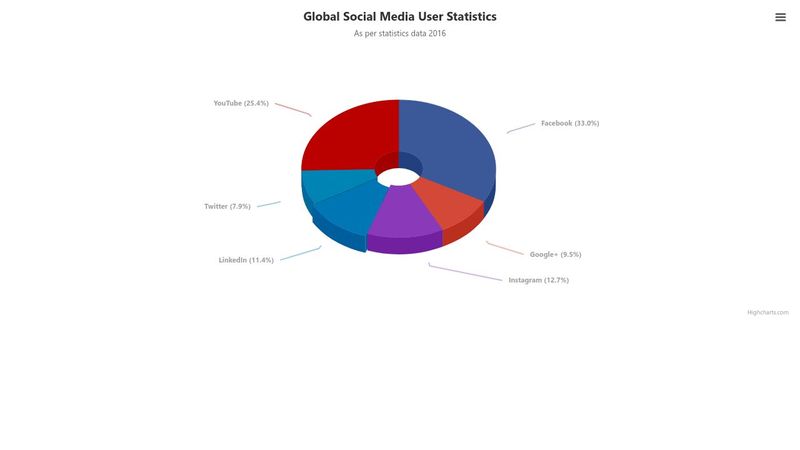
Highcharts 3d Pie Chart Sample Chart type and 3d configuration: chart: { type: 'pie', options3d: { enabled: true, alpha: 45, beta: 0 } }, in the piechart, the chart configuration specifies a type of 'pie' to create a pie chart. additionally, it includes 3d configuration options like alpha and beta for controlling the angles of the chart. 3. so i'm looking to create a 3d pie chart (in highcharts), where the depth of each slice is determined by the point's value. the question here should give you a good idea of what i'm going for. currently highcharts only supports depth arguments at the series level, so my first idea was to make multiple series, as is shown here: #1. Pie chart features donut chart. a donut chart is created by adding multiple pie series to the chart, setting the size and innersize of each series to create concentric rings. see the demo page for donuts. radial gradient colors. a 3d like ball look is created by applying radial gradient background colors for the slices. Highcharts interactive charts. toggle navigation pie charts. pie chart 3d charts. 3d column.

Javascript вђ 3d Pie Chart In Highcharts Javascript вђ Itecnote Pie chart features donut chart. a donut chart is created by adding multiple pie series to the chart, setting the size and innersize of each series to create concentric rings. see the demo page for donuts. radial gradient colors. a 3d like ball look is created by applying radial gradient background colors for the slices. Highcharts interactive charts. toggle navigation pie charts. pie chart 3d charts. 3d column.

3d Pie Chart In Highcharts Learn Diagram

Comments are closed.