How To Build Your Own Website Personal Portfolio Website Using Html

How To Build Your Own Website Responsive Personal Portfolio W How to create a portfolio website using html, css. Html projects for beginners: how to create a personal.

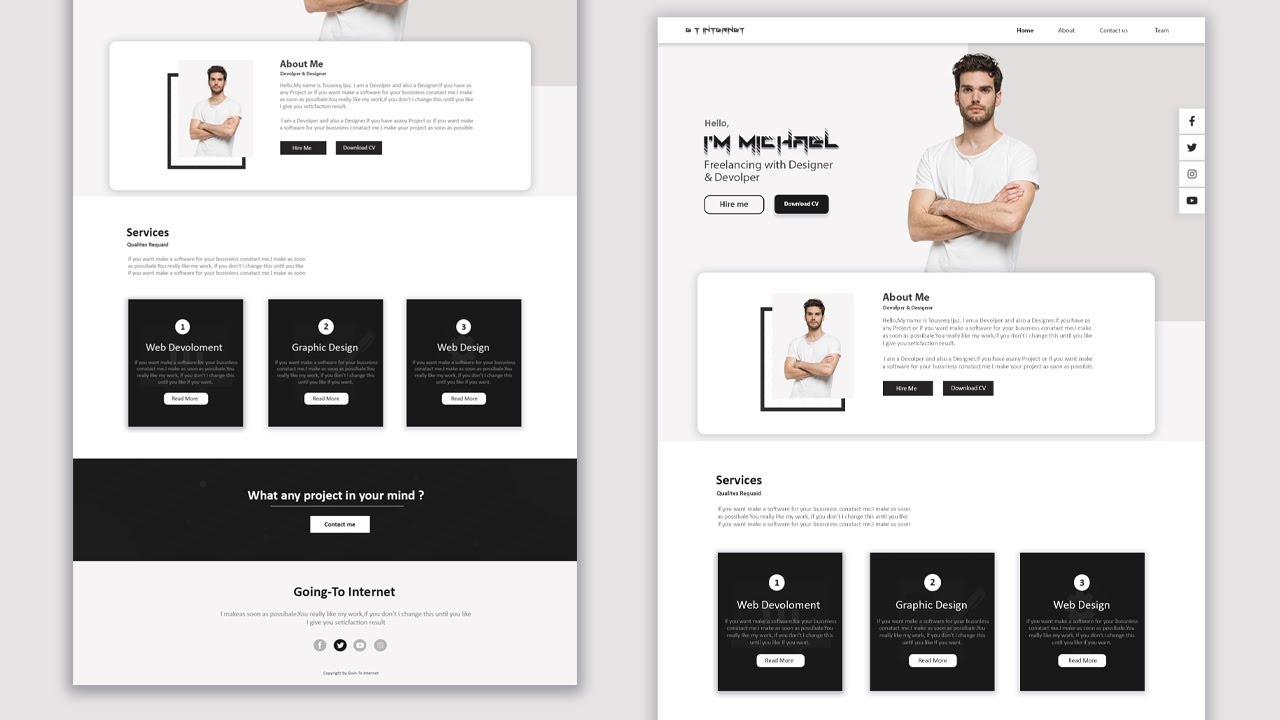
Build A Complete Personal Portfolio Website Using Only Html And Personal portfolio website: a step by step guide. With your own portfolio website, it's live on your own domain online. and people can easily find you when they search for your name on a search engine like google, provided you put the right things in place when it comes to seo. 2. a portfolio website is your online résumé. your portfolio website is like your online résumé. Below are the steps to get started: create an html file named “index.html” and ensure it carries the .html extension. insert the provided html code into your “index.html” file. this code snippet lays the groundwork for the multiple text typing animation. create a css file named “style.css” file. insert the provided css code into. Here you can learn how to create a responsive personal portfolio website using html, css, javascript, and bootstrap. i have already designed many types of websites. this is a fully responsive personal portfolio website for which i have used bootstrap 4 code. in addition, common html and css programming codes have been used.

How To Create A Complete Personal Portfolio Website Just Using Html An Below are the steps to get started: create an html file named “index.html” and ensure it carries the .html extension. insert the provided html code into your “index.html” file. this code snippet lays the groundwork for the multiple text typing animation. create a css file named “style.css” file. insert the provided css code into. Here you can learn how to create a responsive personal portfolio website using html, css, javascript, and bootstrap. i have already designed many types of websites. this is a fully responsive personal portfolio website for which i have used bootstrap 4 code. in addition, common html and css programming codes have been used. Learn how to create your own stunning personal portfolio website from scratch using html, css, and javascript in this comprehensive step by step tutorial. In this tutorial, we'll walk you through step by step on how to. build a responsive personal portfolio website using these powerful tools. whether you're a freelancer, designer, developer, or simply looking to showcase your work, having a personal portfolio website can help you stand out in a crowded market.

Create A Responsive Personal Portfolio Website Using Html Css And Learn how to create your own stunning personal portfolio website from scratch using html, css, and javascript in this comprehensive step by step tutorial. In this tutorial, we'll walk you through step by step on how to. build a responsive personal portfolio website using these powerful tools. whether you're a freelancer, designer, developer, or simply looking to showcase your work, having a personal portfolio website can help you stand out in a crowded market.

Comments are closed.