How To Convert Image File To Base64 Code And Use It In Your Html File

How To Convert Image File To Base64 Code And Use It In Your Html File Once started on the folder that contains the picture to transform, open the url in browser and using developer console you can convert the image to base 64. 2. approach: canvas (for legacy browsers) load the image into an image object, paint it to a nontainted canvas and convert the canvas back to a dataurl. Here’s how you can display a base64 image in html. convert the image to base64 format: you can use an online base64 encoder to convert the binary image data to a base64 string. the result will be a string of characters that can be easily embedded into your html code. create a data url: the base64 string must be wrapped in a data url format.

Convert Image To Base64 Use It Inside Img Tag In Html Youtube There are several approaches in javascript that can help you with converting the image into a base64 string. canvas. firstly, create a canvas, then load the image into it and use todataurl () to get the base64 representation. in fact, it is a data url, but it contains the base64 encoded image:. Download (5 kb) this javascript code helps you to convert an image to base64 format. it operates by allowing you to select a file using an input field, and upon selection, it transforms the file into a base64 data uri. this code can be helpful for quickly converting files into a format that’s easily shareable and embeddable in web applications. How to convert file to base64 in javascript?. Embedding data with base64 in html. a simple way to integrate data directly within the document is to embed images using base64 encoding within html. as we mentioned, this method makes use of the combination of data uri and base64 code. using the src attribute of the img element, you can embed images by swapping out the standard url for a data.

Base64 To Image How to convert file to base64 in javascript?. Embedding data with base64 in html. a simple way to integrate data directly within the document is to embed images using base64 encoding within html. as we mentioned, this method makes use of the combination of data uri and base64 code. using the src attribute of the img element, you can embed images by swapping out the standard url for a data. How to display base64 images in html. Convert image to base64 online | base64encoder.

How To Convert Image Or Any File To Base64 Javascript Youtube How to display base64 images in html. Convert image to base64 online | base64encoder.

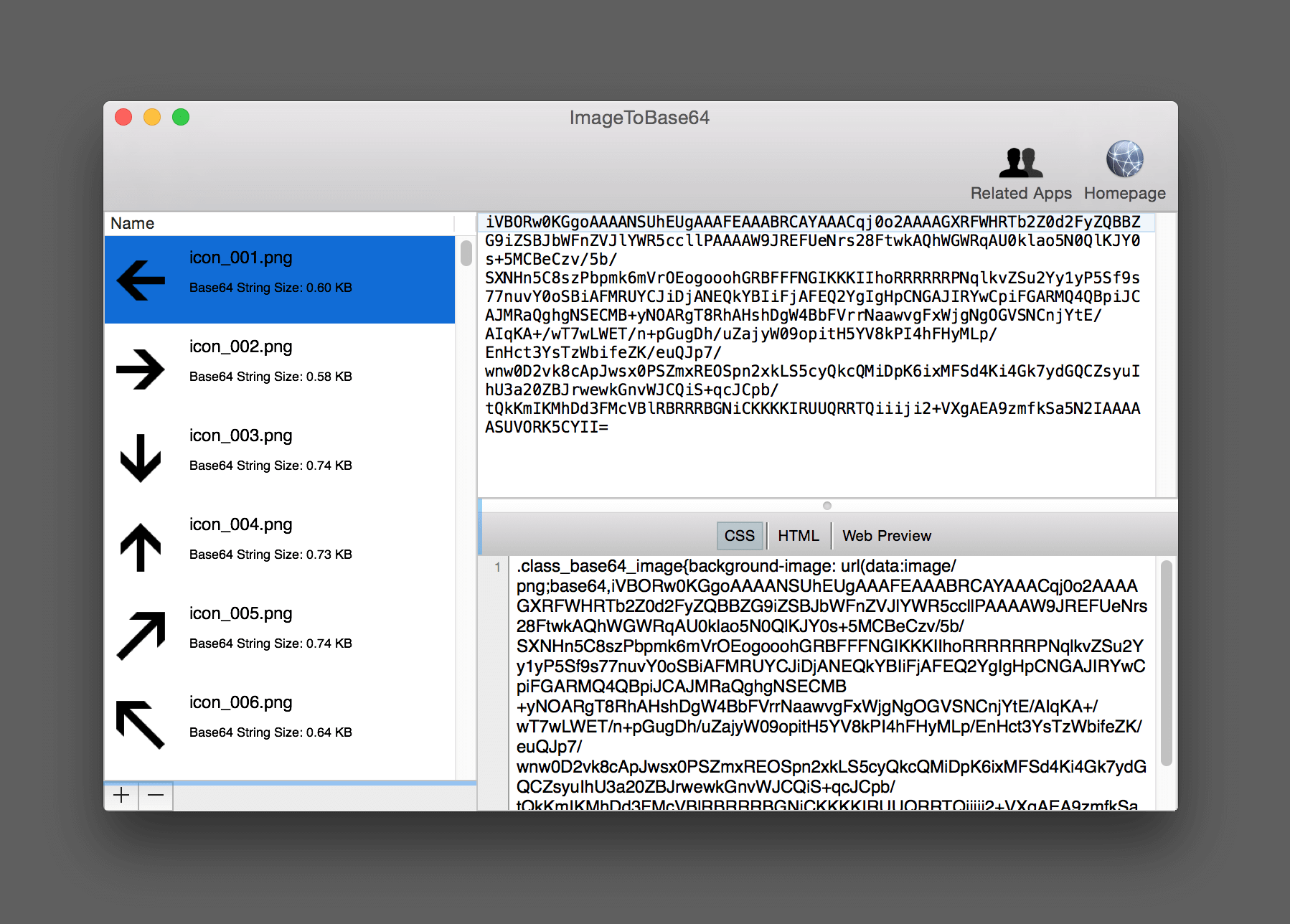
Imagetobase64 Easily Convert Image To Base64 String

Comments are closed.