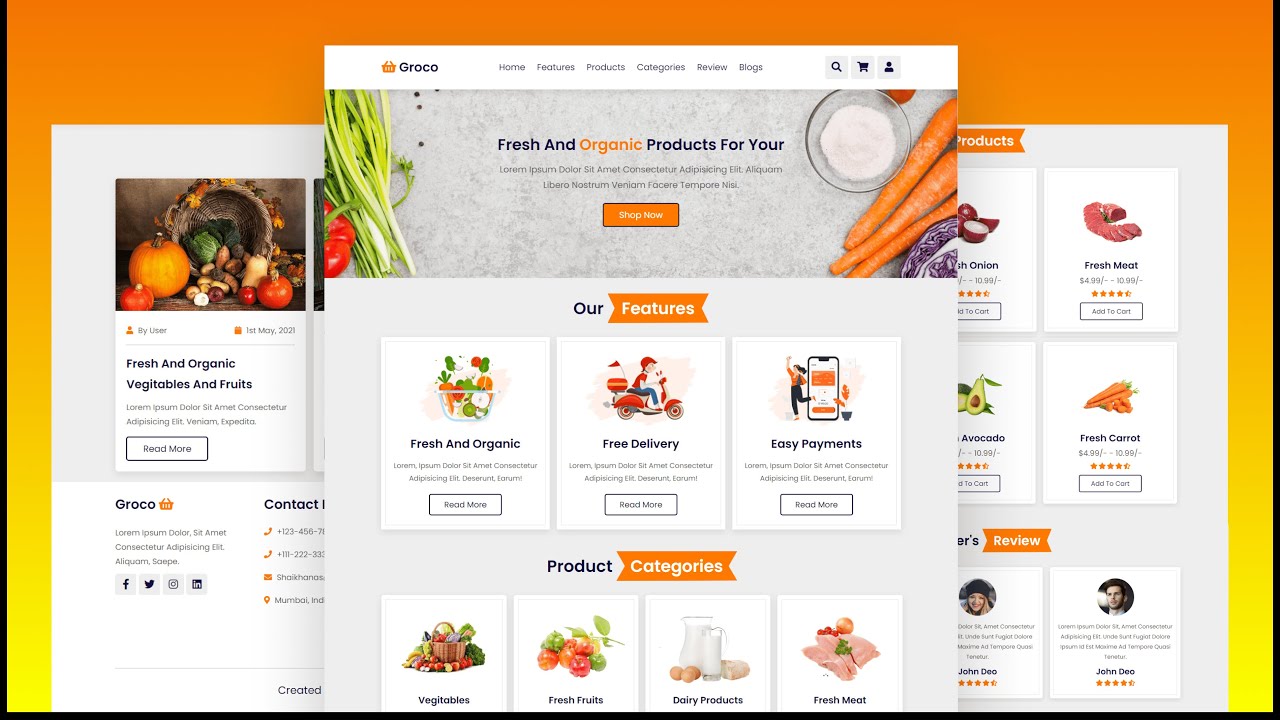
How To Create A Grocery Store Website Using Html Css Javascript

Create A Responsive Grocery Store Website Design Using Html C Set up the project directory structure with the separate files for the html, css and javascript. design the layout and structure of the website using the html incorporating sections for the <header>, navigation menu, product display, cart and checkout. style the website using the css to enhance the visual appeal and ensure consistency across. You first need to create a repository with the name you need for your project and then clone the ssh code to the terminal. cd into the project folder and open it in vs code from the terminal. on.

How To Make A Grocery Store Website Just Using Html And Cssођ Font size: 1.2rem; flex direction: column; margin: 4px 0px; width: 140px; width: 100%; grid gap: 5px; we will create a grocery store website using html and css. this grocery store website is completely responsive and easy to use in an html website. How to make complete responsive online grocery website design using html css and vanilla javascript from scratch.create a complete responsive e commerce groc. How to make complete responsive online grocery store website design using html css vanilla javascript php pdo and mysql database from scratch.create a comple. Configure the product grid to auto fill columns with a minimum width of 250px, resulting in a responsive layout. finally, create a footer with a dark background color, white text, and padding. example: this example illustrates how to build a create website for grocery store template using html and css. html css.

Comments are closed.