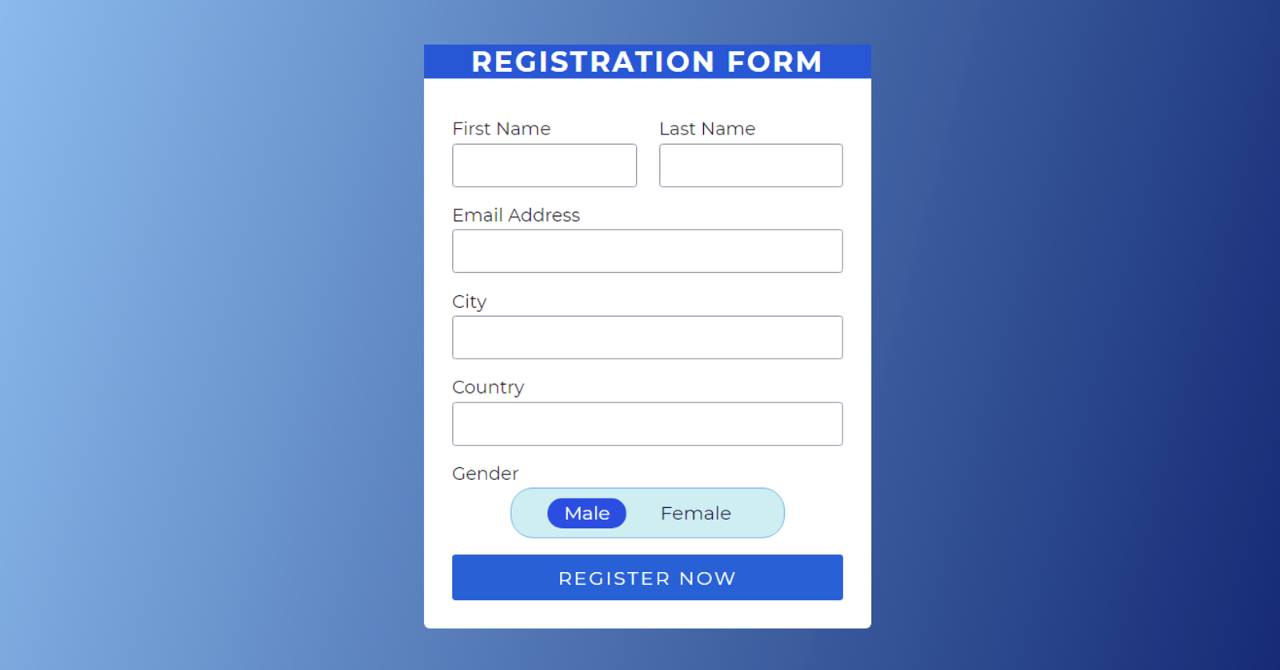
How To Create A Registration Form In Html Css And Php Responsive

Responsive Registration Form In Html Css Youtube Step 1) add html: use a <form> element to process the input. you can learn more about this in our php tutorial. then add inputs (with a matching label) for each field:. Responsive registration form in html & css | signup form in html css.in this step by step tutorial, you’ll learn how to create and style responsive registrat.

How To Create A Registration Form In Html Css And Php Responsive To create a registration form in html & css, follow the given steps line by line: create a folder. you can name this folder whatever you want, and inside this folder, create the mentioned files. create an index.html file. the file name must be index and its extension .html. create a style.css file. the file name must be style and its extension. In this comprehensive guide, we will walk you through the step by step process of creating a responsive login signup form using html and css, complete with detailed explanations and code examples. step 1: set up the html structure the first step is to create the basic html structure for our login signup form. Creating an interactive and responsive user registration form is a fundamental skill in web development. on most websites, users interact primarily through forms, whether to sign up for a service, enter personal information, or leave feedback. this tutorial will show you how to use html and css to build a stylish and simple user registration form. Learn how to create a registration form with node using a pre defined backend template for and admin dashboard using node.js and express.js. responsive registration form built with bootstrap 5. templates for signup forms, registration popups, register modal designs, registration validation & more.

Responsive Registration Form In Html And Css Source Code 8 Elements Creating an interactive and responsive user registration form is a fundamental skill in web development. on most websites, users interact primarily through forms, whether to sign up for a service, enter personal information, or leave feedback. this tutorial will show you how to use html and css to build a stylish and simple user registration form. Learn how to create a registration form with node using a pre defined backend template for and admin dashboard using node.js and express.js. responsive registration form built with bootstrap 5. templates for signup forms, registration popups, register modal designs, registration validation & more. For this, first, we will create an html page. you can use any html code editor like notepad , vs code, atom, etc. we will use here visual studio code to create a registration form in html and css. in visual studio code, create a file with extension as .html or .htm. here, we will use the below html controls:. Designing an efficient and user friendly registration form is a must have feature for any website. this tutorial will guide you through the process of creating a responsive registration form using css, ensuring it looks and functions well on all devices. step 1: create the html structure. we'll begin by constructing the html structure of our form.

Form Using Html And Css For this, first, we will create an html page. you can use any html code editor like notepad , vs code, atom, etc. we will use here visual studio code to create a registration form in html and css. in visual studio code, create a file with extension as .html or .htm. here, we will use the below html controls:. Designing an efficient and user friendly registration form is a must have feature for any website. this tutorial will guide you through the process of creating a responsive registration form using css, ensuring it looks and functions well on all devices. step 1: create the html structure. we'll begin by constructing the html structure of our form.

Simple Registration Form Source Code Html Css

Comments are closed.