How To Create A Website Using Html Code On Notepad Pdf Ideas Of

How To Create A Website Using Html Code On Notepad Pdf Ideas Of Click the "file name" text box. then type in whatever you want to name your file, followed by .html, which is the file extension for an html document. for example, to name your webpage's file "hello", you would type in hello.html. 10. click save. doing so turns your current notepad document into an html document. Out tags and elements. so we do recommend hard coding if. ou are still learning. hard coding means to write ht. using a text editor. there are two things that you need to know to. et started with html: the. c tags and elements. the str. re of an html page.

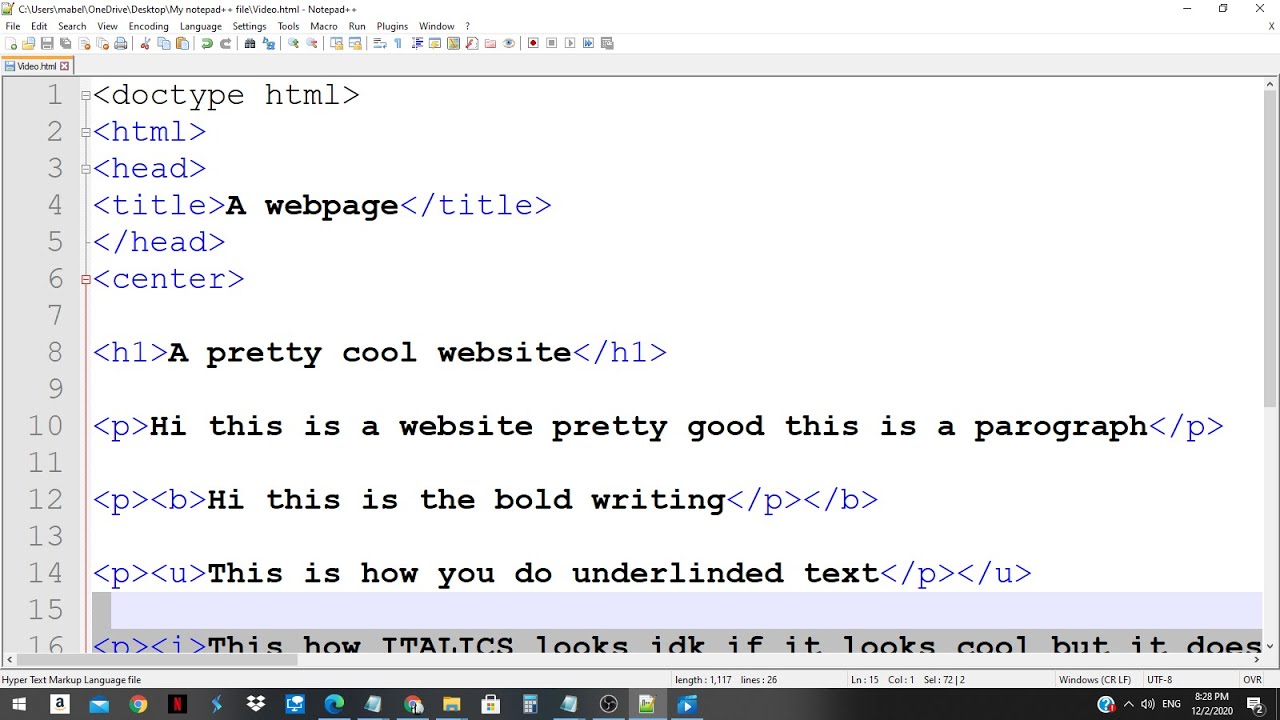
How To Code A Basic Website Using Notepad Youtube In this tutorial, we take a look at how to create a simple webpage that you can write in html (html5) in the windows notepad application. step 1: open notepad app. step 2: now let's create a simple webpage for your website. If you think this is too complicated, we recommend either creating a website using wordpress or choosing one of the website builders. before you start, gather your resources: so, the first thing you need even before creating a website with html and css is a web server (hosting). don’t worry, though; you don’t have to buy your own machine. Save the html page by pressing ctrl s or click on file option then save option. ensure that you name the file in the following format: “name” then “.html” examples index.html, cooking.html. Html, a shorthand for hyper text markup language, is one of the most fundamental building blocks of the web. html was officially born in 1993 and since then it evolved into its current state, moving from simple text documents to powering rich web applications. this handbook is aimed at a vast audience. first, the beginner.

How To Code A Simple Website Html 2020 With Noteapd Or Notepad Save the html page by pressing ctrl s or click on file option then save option. ensure that you name the file in the following format: “name” then “.html” examples index.html, cooking.html. Html, a shorthand for hyper text markup language, is one of the most fundamental building blocks of the web. html was officially born in 1993 and since then it evolved into its current state, moving from simple text documents to powering rich web applications. this handbook is aimed at a vast audience. first, the beginner. Click save as. it's in the drop down menu below "file". alternatively, you can press ctrl s (windows) or ⌘ command s (mac) to do so. 4. enter a name for your html document. type whatever you want to name your document into the "file name" (windows) or "name" (mac) text box. 5. change the document's file type. In this project, you’ll create a simple blog post page using html and css. you’ll need to design the layout of the page, add a title, a featured image, and of course add some content to your dummy blog post. you can also add a sidebar with a few helpful links and widgets, like: an author bio with a photo.

How To Create A Website In Notepad Using Html Youtube Click save as. it's in the drop down menu below "file". alternatively, you can press ctrl s (windows) or ⌘ command s (mac) to do so. 4. enter a name for your html document. type whatever you want to name your document into the "file name" (windows) or "name" (mac) text box. 5. change the document's file type. In this project, you’ll create a simple blog post page using html and css. you’ll need to design the layout of the page, add a title, a featured image, and of course add some content to your dummy blog post. you can also add a sidebar with a few helpful links and widgets, like: an author bio with a photo.

Html Basics How To Create A Website Using Html Latest

Comments are closed.