How To Create Isometric Objects In Adobe Illustrator Cc

Create An Isometric Design In Illustrator Design Bundles Creating isometric objects allows you to give 2d objects the illusion of a 3d perspective. isometric objects are great for illustrations, infographics and di. #adobeillustrator #isometricdesign #vectorarthow to create quality isometric vector design in adobe illustrator cc from sketch to vector.in this step by step.

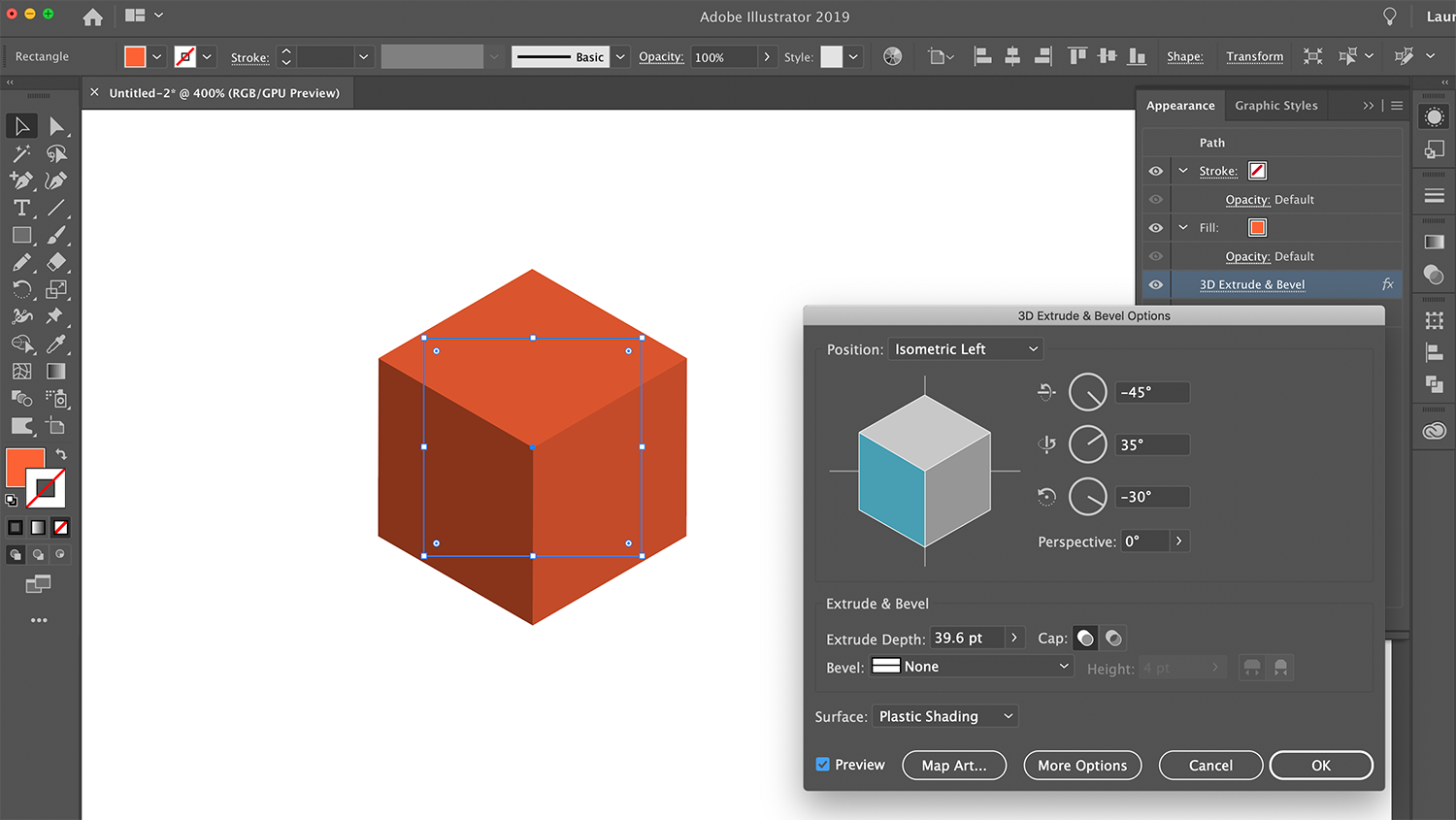
Isometric Illustration Tips For Adobe Illustrator вђ Laura Coyle Creative Learn to bring dimension to flat imagery. using this technique makes creating isometric illustrations easy. he shows how you can create isometric characters and scenes in illustrator that are full of life. learn to plan the scene, build the vector shapes, map art to the 3d shapes, and more. how to create an isometric grid in adobe illustrator. This adobe illustrator tutorial will demonstrate how to make anything isometric, in addition to applying a cool 3d effect.#adobe #illustrator #tutorial⭐️ m. You can convert objects to isometric in illustrator using the “extrude & bevel” effect: select the object you want to convert. navigate to “effect” > “3d” > “extrude & bevel”. in the options, choose “isometric” for the position. adjust the extrude depth as needed and click “ok” to apply the effect. Step 1. use the rectangle tool and roughly draw out a long white rectangle. use the direct selection tool (a) to move the top two anchor points towards each other to create a trapezium. make sure all four live corner widgets are visible (if not, deselect the shape and select it again by clicking in the middle).

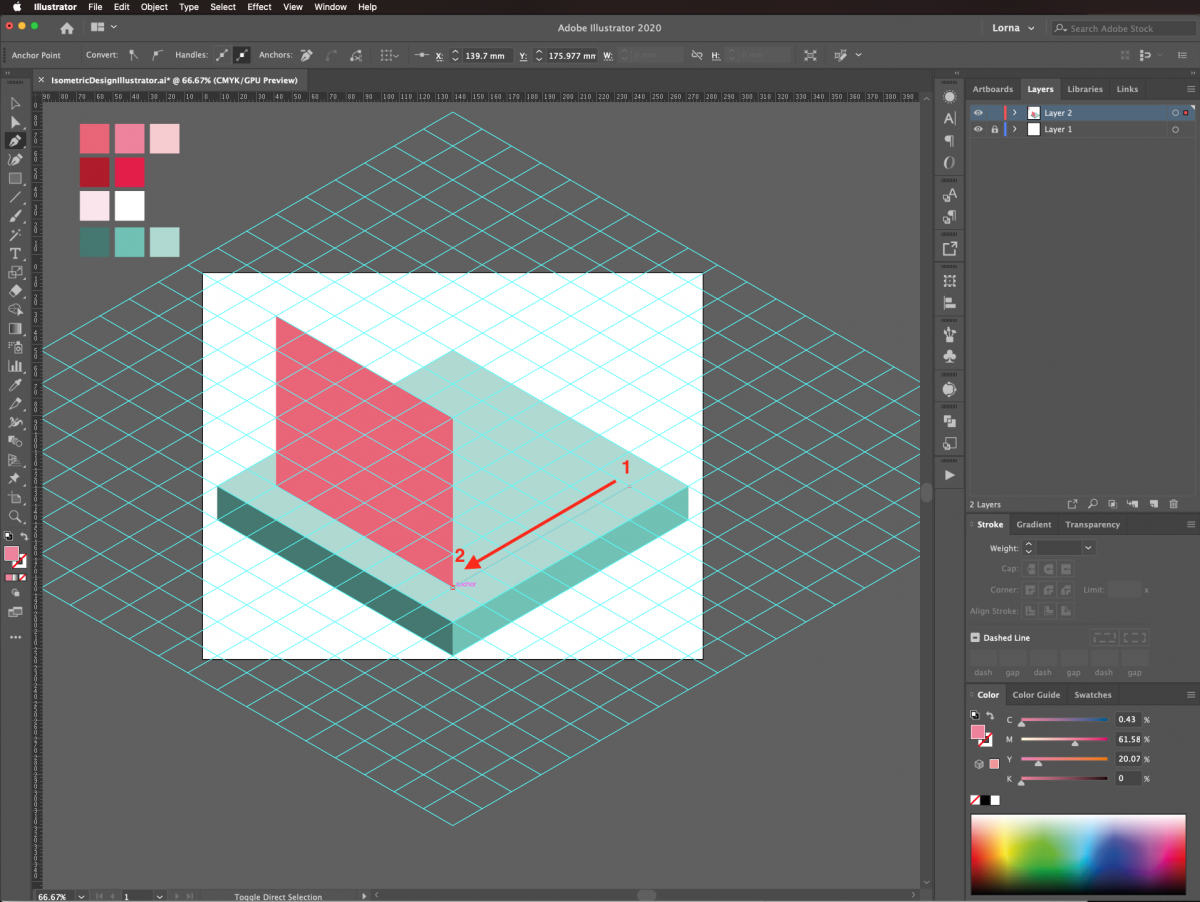
How To Create An Isometric Grid In Adobe Illustrator Youtube You can convert objects to isometric in illustrator using the “extrude & bevel” effect: select the object you want to convert. navigate to “effect” > “3d” > “extrude & bevel”. in the options, choose “isometric” for the position. adjust the extrude depth as needed and click “ok” to apply the effect. Step 1. use the rectangle tool and roughly draw out a long white rectangle. use the direct selection tool (a) to move the top two anchor points towards each other to create a trapezium. make sure all four live corner widgets are visible (if not, deselect the shape and select it again by clicking in the middle). View a series of short video tutorials to learn the basic tools and techniques of adobe illustrator. isometric graphics are eye catching and, more importantly, informative, because they can show two more sides of the subject. in this short lesson, you will learn how to convert a flat graphic to three dimensional, with adobe illustrator cc. Step 1 create an isometric grid. before getting started, you need to create your own isometric grid as a base for the design. to avoid selecting the grid, the layer needs to be locked. click on the left side of its thumbnail in the layers panel to activate the padlock icon. then, create a new layer by clicking on the icon at the bottom of the.

How To Create An Isometric Grid In Adobe Illustrator Vrogue Co View a series of short video tutorials to learn the basic tools and techniques of adobe illustrator. isometric graphics are eye catching and, more importantly, informative, because they can show two more sides of the subject. in this short lesson, you will learn how to convert a flat graphic to three dimensional, with adobe illustrator cc. Step 1 create an isometric grid. before getting started, you need to create your own isometric grid as a base for the design. to avoid selecting the grid, the layer needs to be locked. click on the left side of its thumbnail in the layers panel to activate the padlock icon. then, create a new layer by clicking on the icon at the bottom of the.

Comments are closed.