How To Create Simple Popup Box Modal Using Html Css Javascript

How To Create Simple Popup Box Modal Using Html Css Javascript How to make a modal box with css and javascript. How to build a modal with javascript.

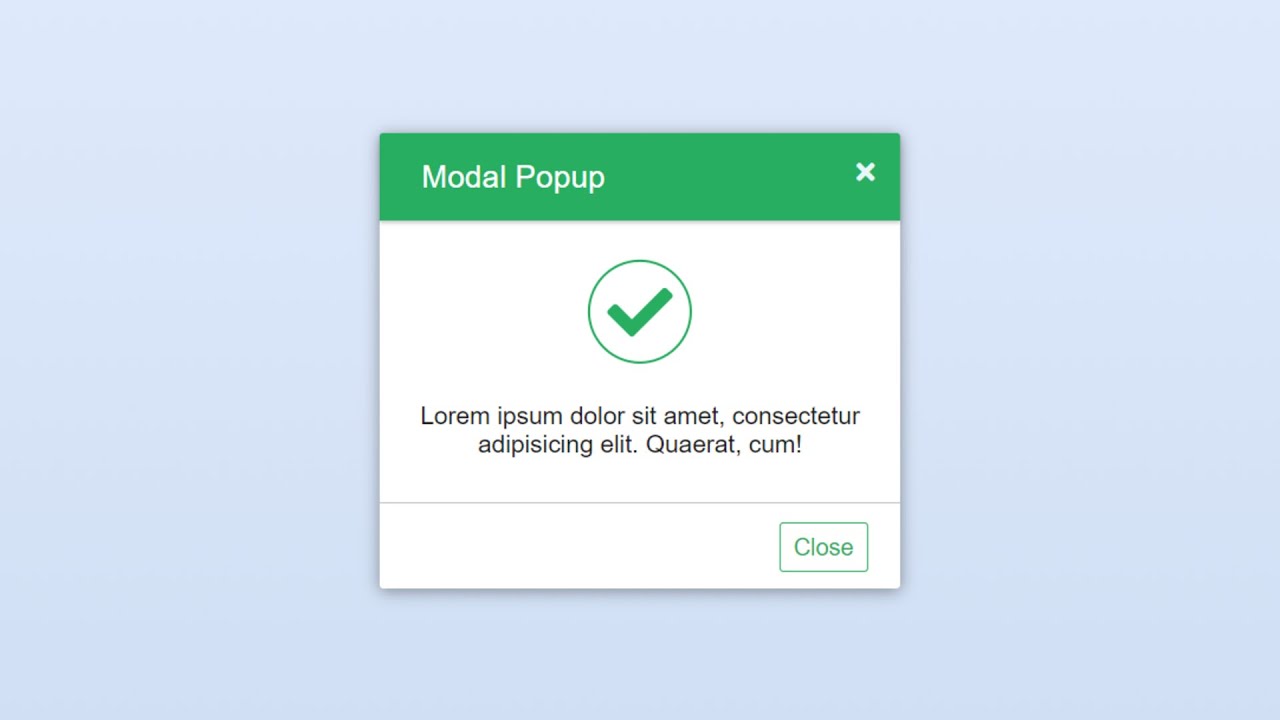
How To Make A Popup Using Html Css And Javascript Create A In this example, we will learn how to create a modal box using html, css, and javascript. a modal is a dialog box that is displayed on top of the screen. we will be creating a modal using html, css, and javascript. approach: first, we will create a button, and when the user clicks on the button, the modal box will open. How to build a modal popup box using html, css, and. Pop up modal: using html, css, and javascript to. Javascript modal demo. here’s the demo we’ll be creating: 1. begin with the page markup. first, we’ll create a modal. to do this, we’ll add the .modal class and a unique id to a container. next, we’ll specify the dialog by setting a .modal dialog element as the direct child of the .modal. the dialog will hold the modal content.

Simple Modal Popup Box Using Html Css Youtube Pop up modal: using html, css, and javascript to. Javascript modal demo. here’s the demo we’ll be creating: 1. begin with the page markup. first, we’ll create a modal. to do this, we’ll add the .modal class and a unique id to a container. next, we’ll specify the dialog by setting a .modal dialog element as the direct child of the .modal. the dialog will hold the modal content. Within the handlemodal function, this line dynamically modifies the display css property of the modalelement. if the action parameter is truthy, the display property is set to 'block', making the modal visible. The flow of the tutorial will see us create three files, the index.html, style.css and app.js files, over four samples. then we give a detailed breakdown of the code in each of these files. index.html. index.html. in the index markup page above, we have a font awesome script within the head tag, which we will be using inside the modal box to.

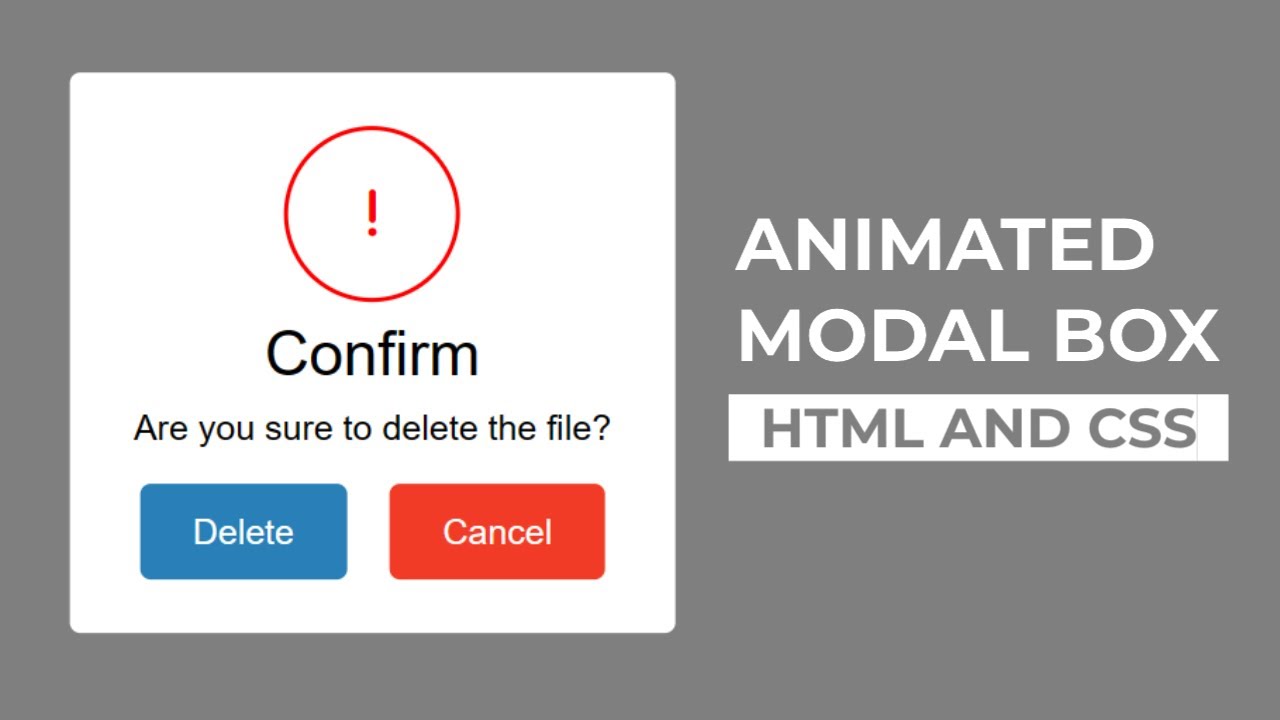
How To Create A Popup Modal Box Using Html Css Youtube Within the handlemodal function, this line dynamically modifies the display css property of the modalelement. if the action parameter is truthy, the display property is set to 'block', making the modal visible. The flow of the tutorial will see us create three files, the index.html, style.css and app.js files, over four samples. then we give a detailed breakdown of the code in each of these files. index.html. index.html. in the index markup page above, we have a font awesome script within the head tag, which we will be using inside the modal box to.

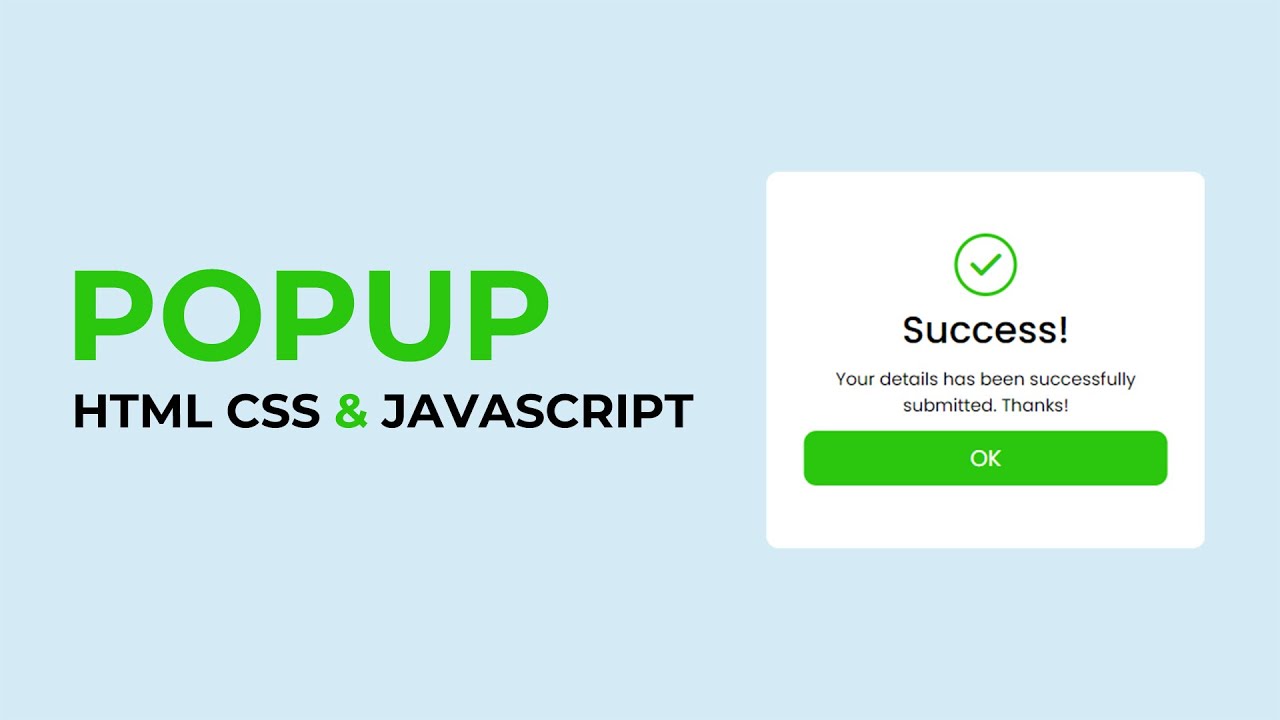
How To Make A Popup Modal Box Using Html Css Javascript

Comments are closed.