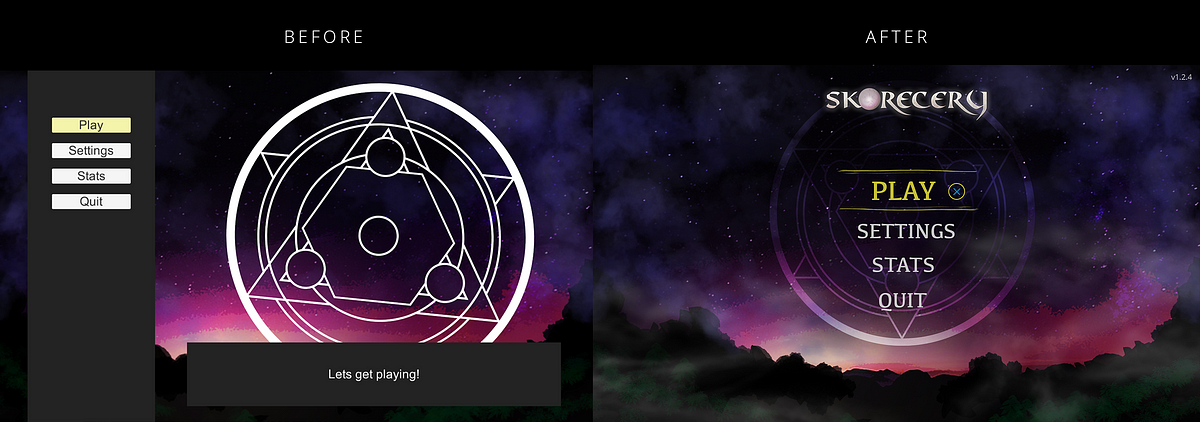
How To Design Game Buttons Ui Design Game Menu Youtube

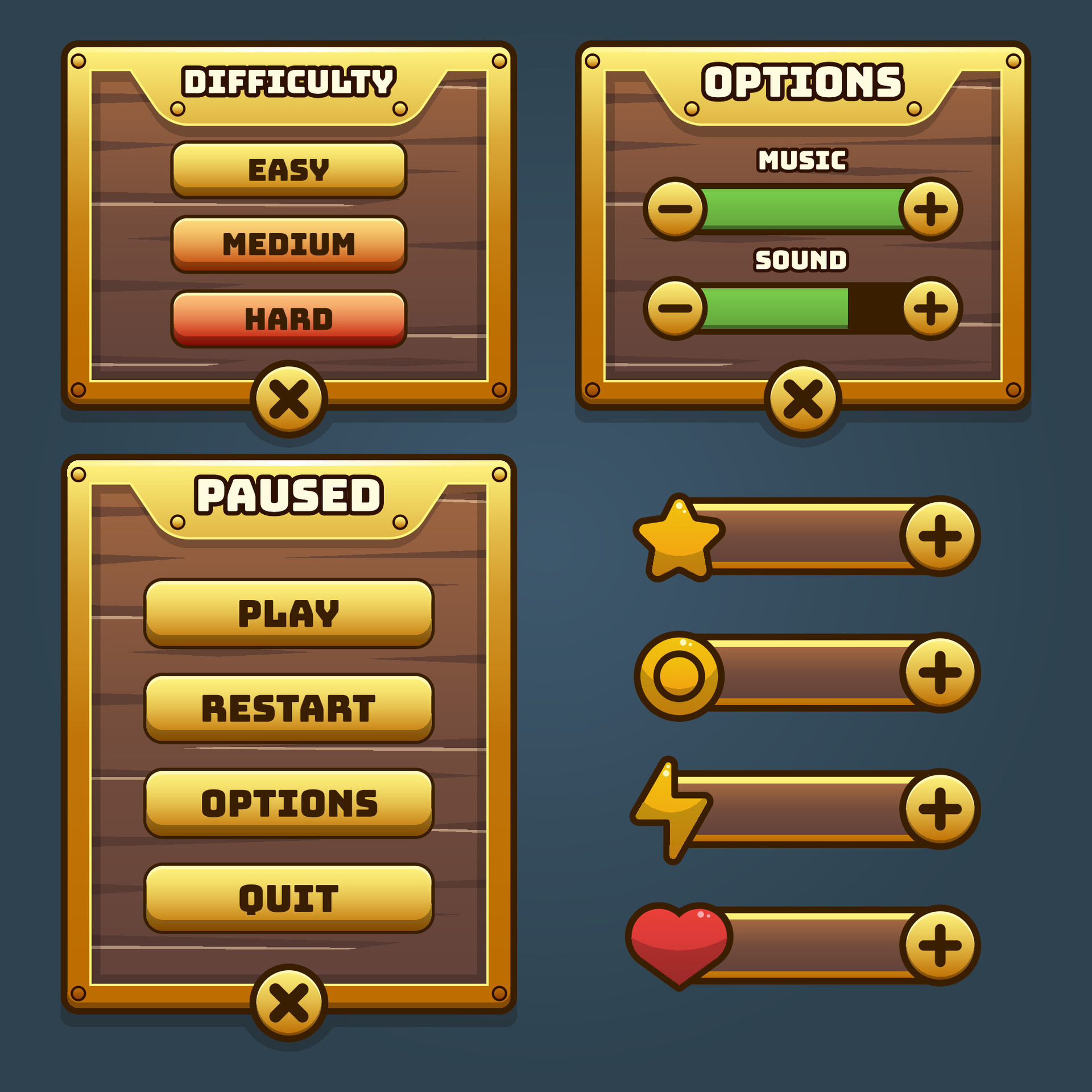
Game Ui Big Kit Template Wooden Menu Royalty Free Vector Illustratoradobe illustrator | creating super easy game buttons ui design (mobile game menu).how to create a really basic game ui. you can easily create the. Learn how to design ui components for mobile games using figma. in this video, you'll learn to design mobile game ui button using incredible figma pro tools.

Video Game Ui The Design Process Explained By Akhil Dakinedi Medium Illustratordownload link for my game: play.google store apps details?id=com.frolics2dio.extreme.monster.wheelsadobe illustrator | creating super. The guide begins by covering ui design and art creation fundamentals, and then moves on to in depth instructional sections on ui development in unity. written and reviewed by technical and ui artists – external and unity professionals alike – the e book unpacks both unity ui, the default solution, and the newer ui toolkit. Death stranding is a very good game ui example for designers looking to find inspiration about the responsive design of a game. 9. streaming platform. streaming platform shows the concept of how to design the light and dark mode for games, using fortinte as the prime example. Step 2: create your design. here is where your ui button design will start to take form as you explore all the selected elements and create your unique style. start to sketch out or wireframe some ideas based on the desired features of the moodboard.

Menú De Interfaz De Usuario De Madera Y Oro Del Juego 2884323 Vector En Death stranding is a very good game ui example for designers looking to find inspiration about the responsive design of a game. 9. streaming platform. streaming platform shows the concept of how to design the light and dark mode for games, using fortinte as the prime example. Step 2: create your design. here is where your ui button design will start to take form as you explore all the selected elements and create your unique style. start to sketch out or wireframe some ideas based on the desired features of the moodboard. Other than that they’ll basically be data structures only. to create a menu, i give it a list of button ids. button ids are unique, basically an enumerator, and all menus can share them. if i want x menu to have 10 times the same button it can, but they still all refer to the same button. (technically the buttons could be singleton objects). The terms ui and ux are sometimes (incorrectly) used interchangeably, but they have specific meanings. ui, or user interface, refers to the methods (keyboard control, mouse control) and interfaces (inventory screen, map screen) through which a user interacts with your game. ux, or user experience, refers to how intuitive and enjoyable those.

Comments are closed.