How To Make Modal Popup In Html Css And Javascript

How To Make Modal Popup In Html Css And Javascript W3schools offers free online tutorials, references and exercises in all the major languages of the web. covering popular subjects like html, css, javascript, python, sql, java, and many, many more. Now when the modal is open and you hit the <kbd>esc< kbd> key, it will close the modal. and with this, you’ve successfully created a modal component with html, css, and javascript and it works just as intended. 🥳. here’s the codepen file to test this modal in action:.

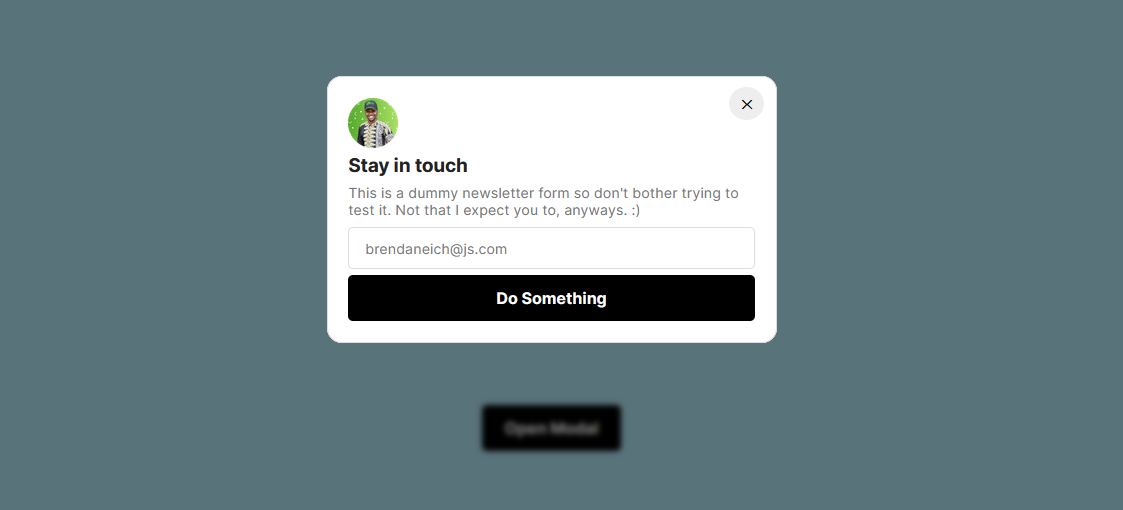
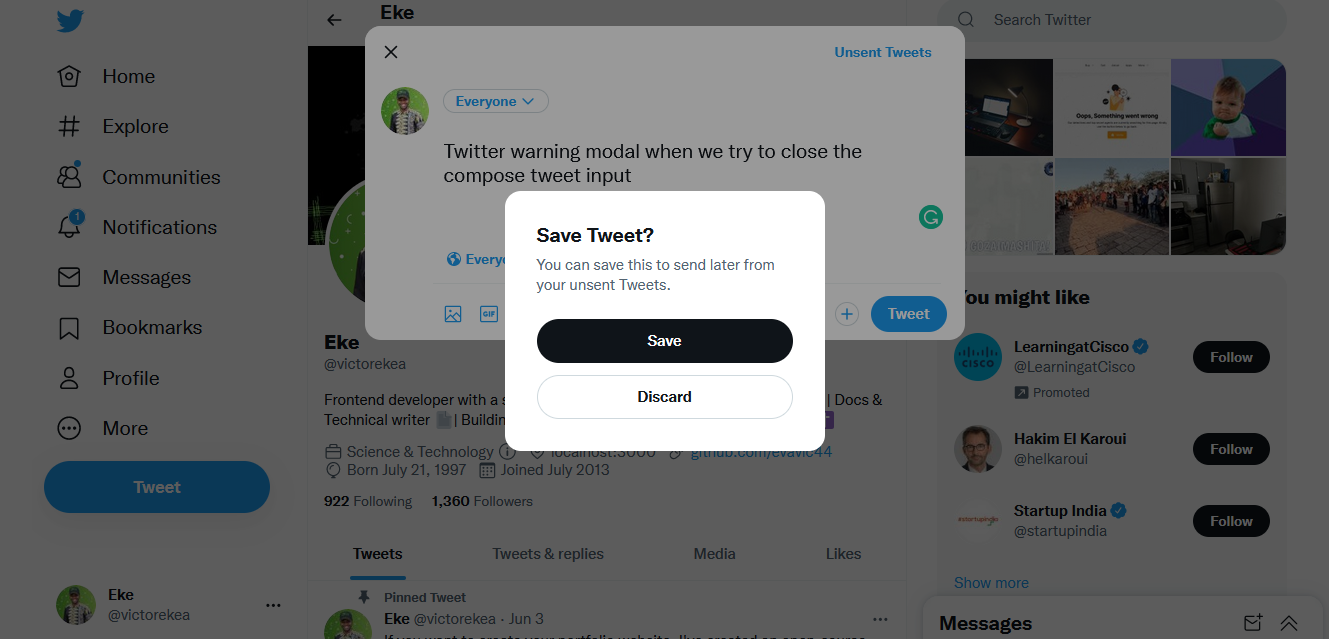
Constituir Seguro Trastornado Pop Up Box Html Code Comestible Admirar Javascript modal demo. here’s the demo we’ll be creating: 1. begin with the page markup. first, we’ll create a modal. to do this, we’ll add the .modal class and a unique id to a container. next, we’ll specify the dialog by setting a .modal dialog element as the direct child of the .modal. the dialog will hold the modal content. A modal is a dialog box that is displayed on top of the screen. we will be creating a modal using html, css, and javascript. approach: first, we will create a button, and when the user clicks on the button, the modal box will open. a click event listener will be attached to this button so that when it is clicked our modal opens up. Build a modal popup box using html, css and javascript. the folder structure for our modal popup box is pretty simple. we would start by creating a folder called modal box. we would create three files inside this folder: index.html, styles.css, and app.js. we would then link all other files into our index.html as illustrated below:. Javascript includes two methods called show() and showmodal(). you may specify exactly how you want your dialog element to function by utilizing the show() and showmodal() methods because sometimes you want a genuine modal and other times you want more of a popup style dialog. to display our modal in our code, we utilized the showmodal() method.

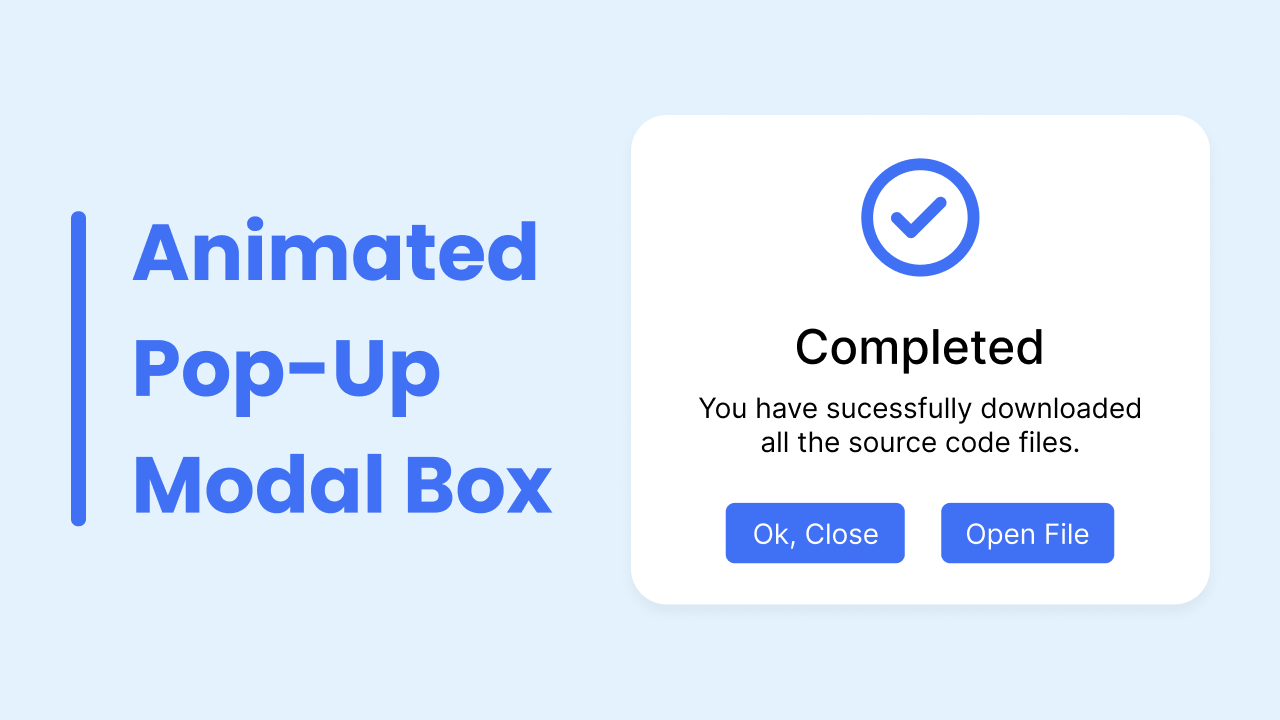
How To Create Animated Popup Box Modal Using Html Css Vrogue Co Build a modal popup box using html, css and javascript. the folder structure for our modal popup box is pretty simple. we would start by creating a folder called modal box. we would create three files inside this folder: index.html, styles.css, and app.js. we would then link all other files into our index.html as illustrated below:. Javascript includes two methods called show() and showmodal(). you may specify exactly how you want your dialog element to function by utilizing the show() and showmodal() methods because sometimes you want a genuine modal and other times you want more of a popup style dialog. to display our modal in our code, we utilized the showmodal() method. This is a quick post to show how easy it is to implement modal popups in pure html, css and javascript. js css example app. the example app contains a single page with some text and a couple of buttons to open two modal popups: modal #1 a simple custom modal popup. modal #2 a tall popup to demonstrate that the modal is scrollable while. That's all for our html and css. the first thing we need to do in our javascript is to select the elements we need as i mentioned earlier. next, we create a function that adds or removes the class "hidden" that we used to hide the modal and overlay. the method classlist.toggle () takes a css class name and adds it to the specified element if.

Create Popup Modal Box In Html Css Javascript This is a quick post to show how easy it is to implement modal popups in pure html, css and javascript. js css example app. the example app contains a single page with some text and a couple of buttons to open two modal popups: modal #1 a simple custom modal popup. modal #2 a tall popup to demonstrate that the modal is scrollable while. That's all for our html and css. the first thing we need to do in our javascript is to select the elements we need as i mentioned earlier. next, we create a function that adds or removes the class "hidden" that we used to hide the modal and overlay. the method classlist.toggle () takes a css class name and adds it to the specified element if.

How To Create A Simple Modal With Html Css And Javascript

Comments are closed.