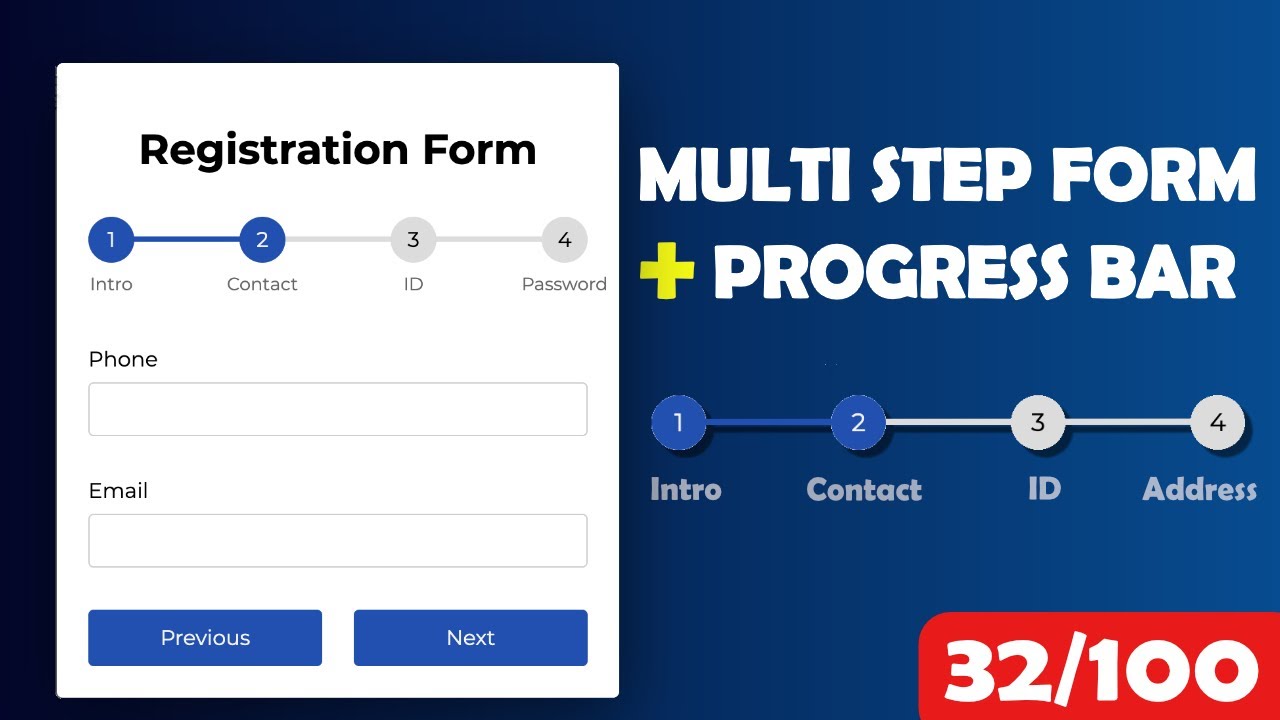
Multi Step Form With Progress Bar Using Jquery Bootstrap

Pure Css Multi Step Form With Vertical Progressbar Multi Step Css In this article, we will create a multi step progress bar using bootstrap. in addition to bootstrap, we will use jquery for dom manipulation. progress bars are used to visualize the quantity of work that's been completed. the strength of the progress bar indicates the progress of the work. it is generally used in online web apps like , githu. In this example script, we will build multi step registration form with jquery using php. the progress bar will display at the top of the form that will represent the steps. the “previous” and “next” buttons will be placed at each step, these buttons help the user to navigate between form steps.

Bootstrap 4 Snippet Cv Card Example With A Progress Bar Progress Bar I Step 1: first, create a new index file and include jquery and bootstrap library files into the head section of this file. here, i am using cdn and googleapi path for jquery and bootstrap files, you can also use these library files as a local path and replace cdn path with your local storage files path. step 2: create the html markup for. To do this, go to the bootstrap 5 download page and download the source files. inside the download source files, we need to copy the file to our css folder. we don’t need the bootstrap bundle javascript file on this tutorial since we’re going to write our own javascript code to make the bootstrap multi form app that we’re going to build. Multi step progress bar — together, bootstrap and jquery form a powerful duo for front end web development, enabling developers to create dynamic, responsive, and visually appealing websites. So here in this tutorial, you will learn how to implement multi step forms with progress bar using bootstrap, jquery and php with live demo. you will also learn how to validate multiple forms using jquery and store multiple forms submit data into mysql database using php. also, read: load data on page scroll with jquery, php & mysql; db connect.

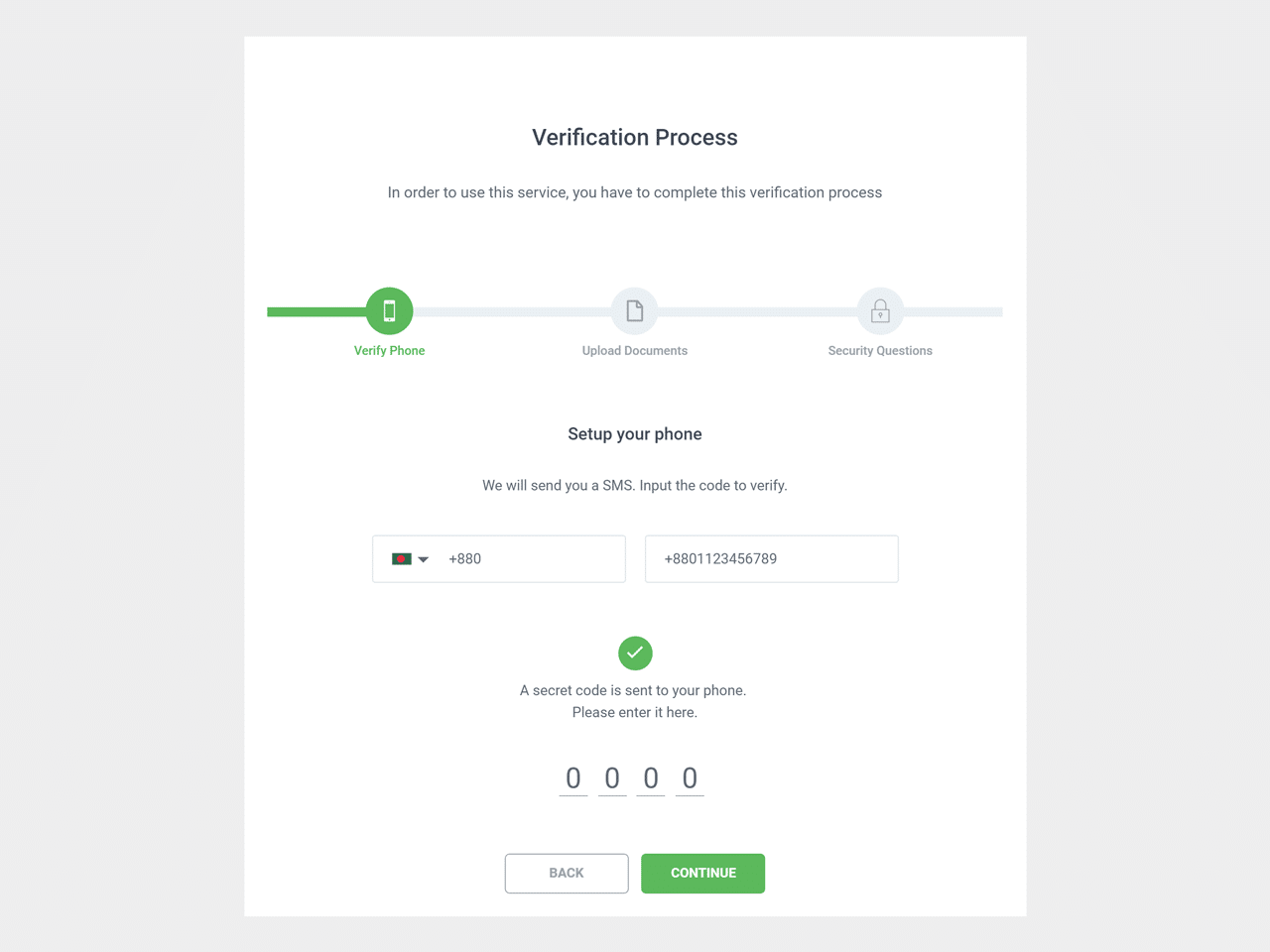
Multi Step Form With Progress Bar Using Html Css Javascript Proj Multi step progress bar — together, bootstrap and jquery form a powerful duo for front end web development, enabling developers to create dynamic, responsive, and visually appealing websites. So here in this tutorial, you will learn how to implement multi step forms with progress bar using bootstrap, jquery and php with live demo. you will also learn how to validate multiple forms using jquery and store multiple forms submit data into mysql database using php. also, read: load data on page scroll with jquery, php & mysql; db connect. The multi step progress bar is used to display the progress of work in a step format. for example: step1 > step2 > step3 > final. each step has a progress bar that shows its progress to reach the next step. example: to create the multi step progress bar, let’s create 3 files index , styles.css, script.js. index : styles.css:. What do you mean by multi step progress bar in bootstrap 4? in bootstrap 4, a multi step form in which a long form is broken down into multiple steps and progress bars are used to check the quantity of work that’s been completed. let’s take the various examples of multi step progress bars in bootstrap 4. example 1: <! doctype html>.

Build Multi Step Form With Progress Bar Using Html Jquery The multi step progress bar is used to display the progress of work in a step format. for example: step1 > step2 > step3 > final. each step has a progress bar that shows its progress to reach the next step. example: to create the multi step progress bar, let’s create 3 files index , styles.css, script.js. index : styles.css:. What do you mean by multi step progress bar in bootstrap 4? in bootstrap 4, a multi step form in which a long form is broken down into multiple steps and progress bars are used to check the quantity of work that’s been completed. let’s take the various examples of multi step progress bars in bootstrap 4. example 1: <! doctype html>.

Comments are closed.