Our Team Section Using Html Css And Bootstrap Web Dev Laptrinhx

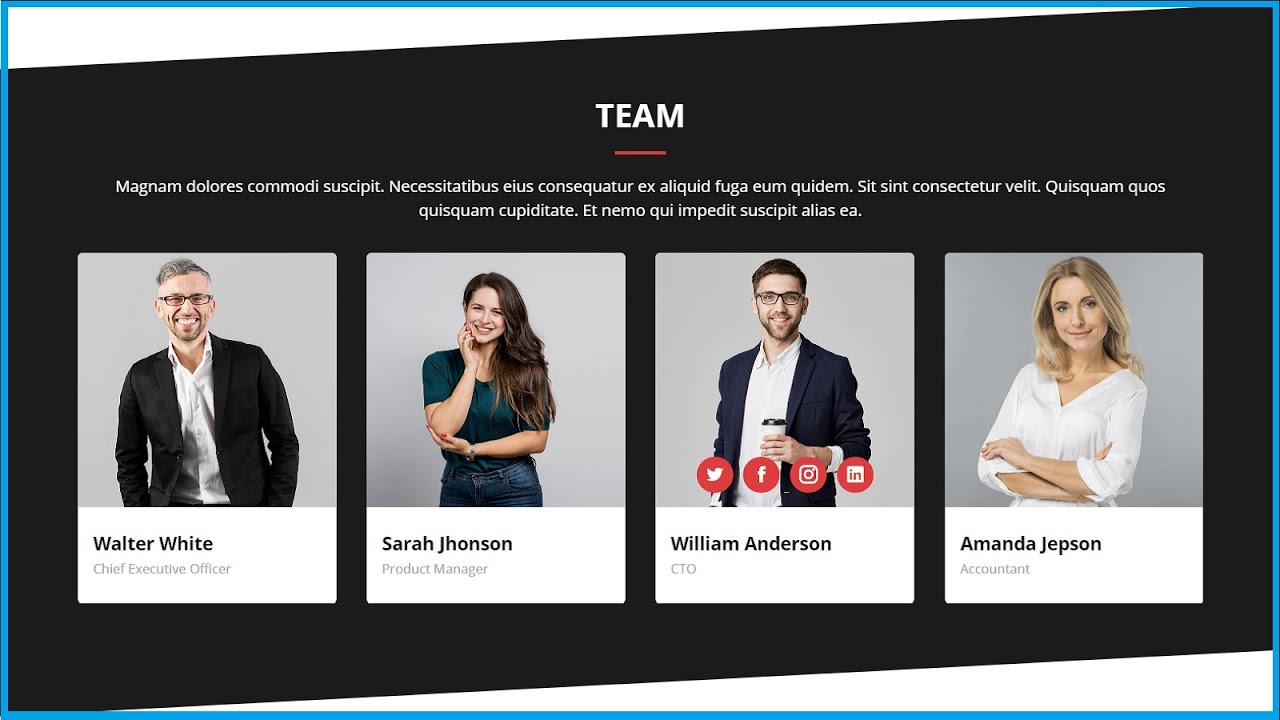
Our Team Section Using Html Css And Bootstrap Web ођ Bootstrap 5 team section example. 1. bootstrap modern team section. this first example allow you to display your team members image in round modern and elegant style.this bootstrap based section allows you to display your team in great way with their position, their presnetation text and their social media accounts as well. this one will be perfect for an informative website.

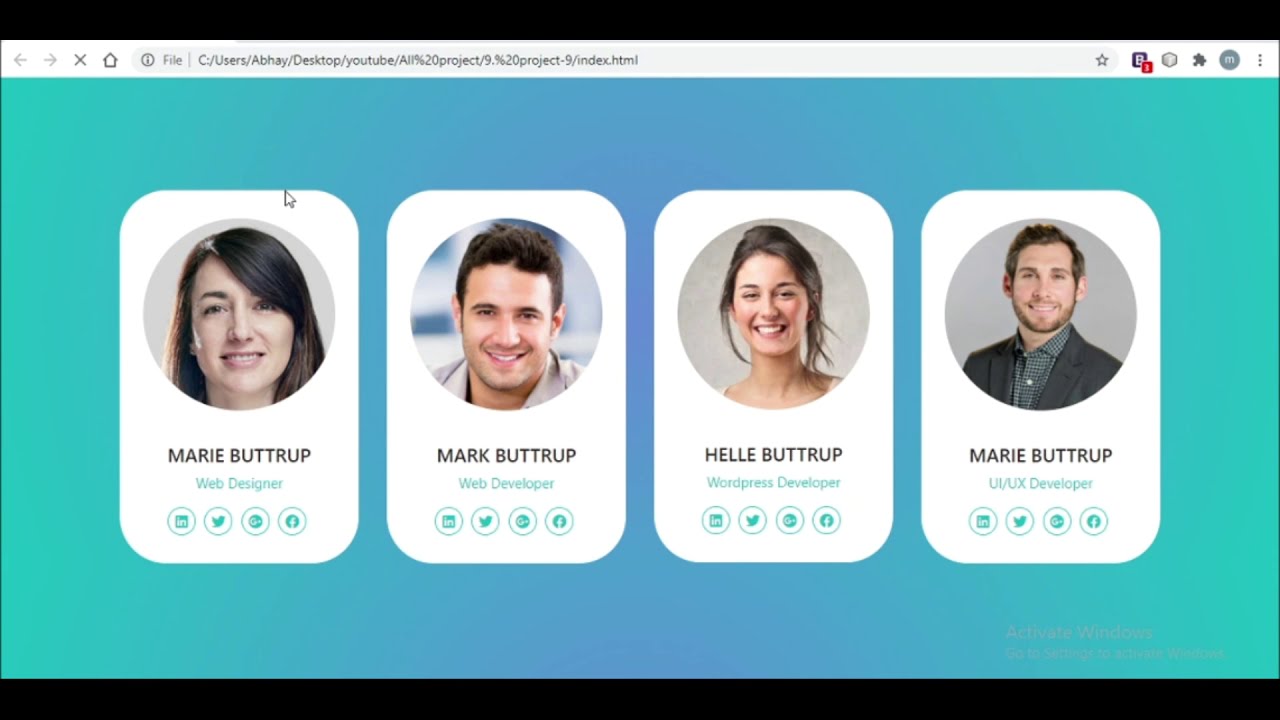
Responsive Team Section Creative Our Team Section Using Htmlо 219 views freefrontend.dev. this code snippet provides an easy way to create a “meet the team” section on your website. it includes four team members with their names, job titles, and links to their social media accounts. this snippet makes it quick and easy to showcase your team and provide visitors with easy access to their social media. Top 10 team section for websites with design, html, css. Step 2: add an image to our team design. now i have added images using html and css. now with the help of this css i have added hover effect in this image. whenever you click on this image, the image will move upwards along the y axis. with this the image will take any shape from round to four. Responsive our team section | css tutorial.

How To Create Responsive Our Team Section Using Html Css And Step 2: add an image to our team design. now i have added images using html and css. now with the help of this css i have added hover effect in this image. whenever you click on this image, the image will move upwards along the y axis. with this the image will take any shape from round to four. Responsive our team section | css tutorial. Hopefully, in the above tutorial, i have explained to you how i have created the responsive our team section using html and css code. i have already created many more designs using bootstrap code. that will help you to learn something new. if there is any problem then you can watch the video tutorial above. If you want to make a responsive our team section design using html css & bootstrap, then you have to follow the steps which are given below. using these steps, you can easily create the responsive our team section. responsive our team section. step 1: first, create an html file with the name index.html and paste the given codes in your html.

Comments are closed.