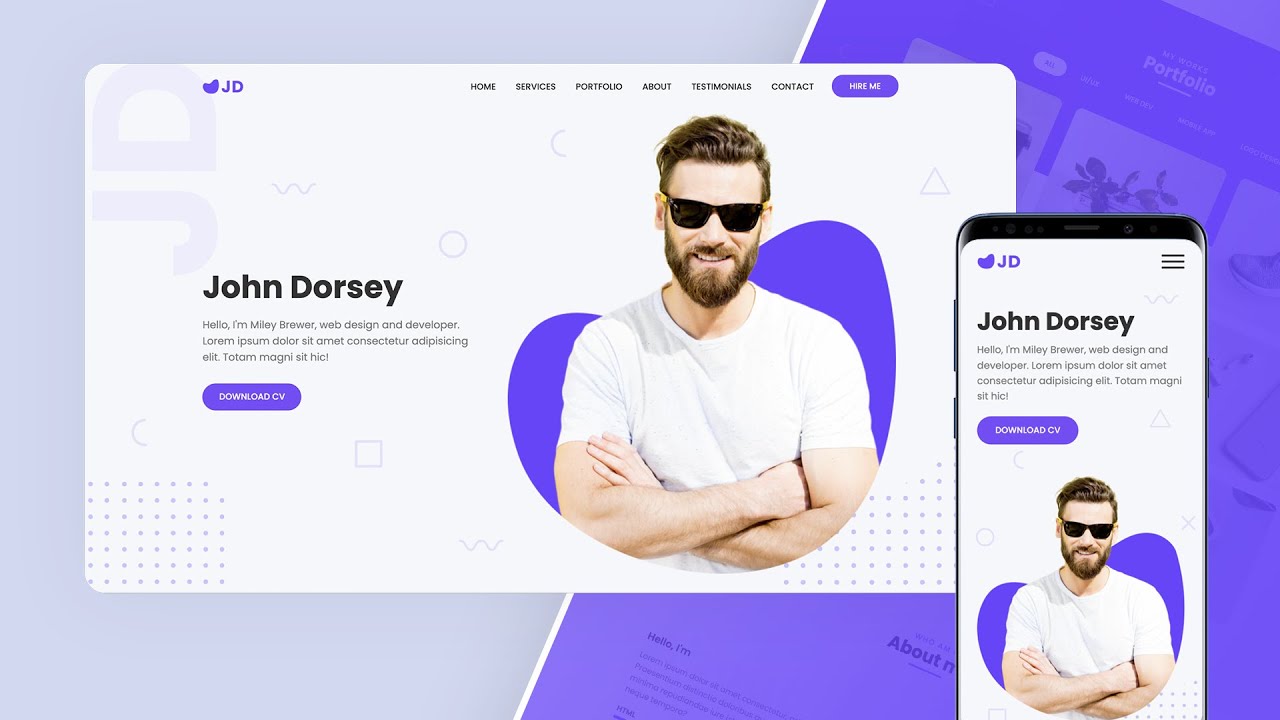
Responsive Personal Portfolio Website Html Css And Javascript Mobile

Create A Responsive Personal Portfolio Website Using Html Css An This is a fully responsive personal portfolio website for which i have used bootstrap 4 code. in addition, common html and css programming codes have been used. personal portfolio sites are consistent that need to be taken care of throughout your work. it gives a convenient way for potential clients to view your work while also letting you. To associate your repository with the responsive portfolio website topic, visit your repo's landing page and select "manage topics." github is where people build software. more than 100 million people use github to discover, fork, and contribute to over 420 million projects.

Complete Responsive Portfolio Website Using Html Css Javascript Bootstrap is a popular front end css framework which is used to develop responsive and mobile friendly websites. the latest release of bootstrap is version 5. you can find the official documentation of bootstrap 5 here. folder structure. we will now start working on creating the portfolio website. first, let's create the folder structure. Step 2 (css code): once the basic html structure of the portfolio website is in place, the next step is to add styling to the portfolio website using css. css allows us to control the visual appearance of the website, including things like layout, color, and typography. next, we will create our css file. And after that, i want to link the html and css together. to do that, i want to type in link. and inside the extra time, i'm going to enter dot slash, select the css folder. inside that i want to choose this tyler css file to confirm whether the html and css file is linked together, i will not go to the css file. Codehal is a blog dedicated to providing valuable content about learning html, css, javascript, animated personal portfolio website design, complete responsive personal portfolio website design, responsive landing page design, complete responsive website design, logo design using html and css, hover effects, creative css animation, html5, css3, vanilla javascript, and much more.

Responsive Personal Portfolio Website Html Css And Javascript Mobile And after that, i want to link the html and css together. to do that, i want to type in link. and inside the extra time, i'm going to enter dot slash, select the css folder. inside that i want to choose this tyler css file to confirm whether the html and css file is linked together, i will not go to the css file. Codehal is a blog dedicated to providing valuable content about learning html, css, javascript, animated personal portfolio website design, complete responsive personal portfolio website design, responsive landing page design, complete responsive website design, logo design using html and css, hover effects, creative css animation, html5, css3, vanilla javascript, and much more. Through strategic use of css, your portfolio website will be responsive and reflect your unique skills and creativity. second, copy the css code below and paste the codes into your style.css file. ⏱️ timestamp 0:00 demo 1:12 file structure 1:28 initial html setup 2:09 css variables 2:47 custom scrollbar 3:15 reset and default style.

How To Build Your Own Website Responsive Personal Portfolio Website Through strategic use of css, your portfolio website will be responsive and reflect your unique skills and creativity. second, copy the css code below and paste the codes into your style.css file. ⏱️ timestamp 0:00 demo 1:12 file structure 1:28 initial html setup 2:09 css variables 2:47 custom scrollbar 3:15 reset and default style.

Comments are closed.