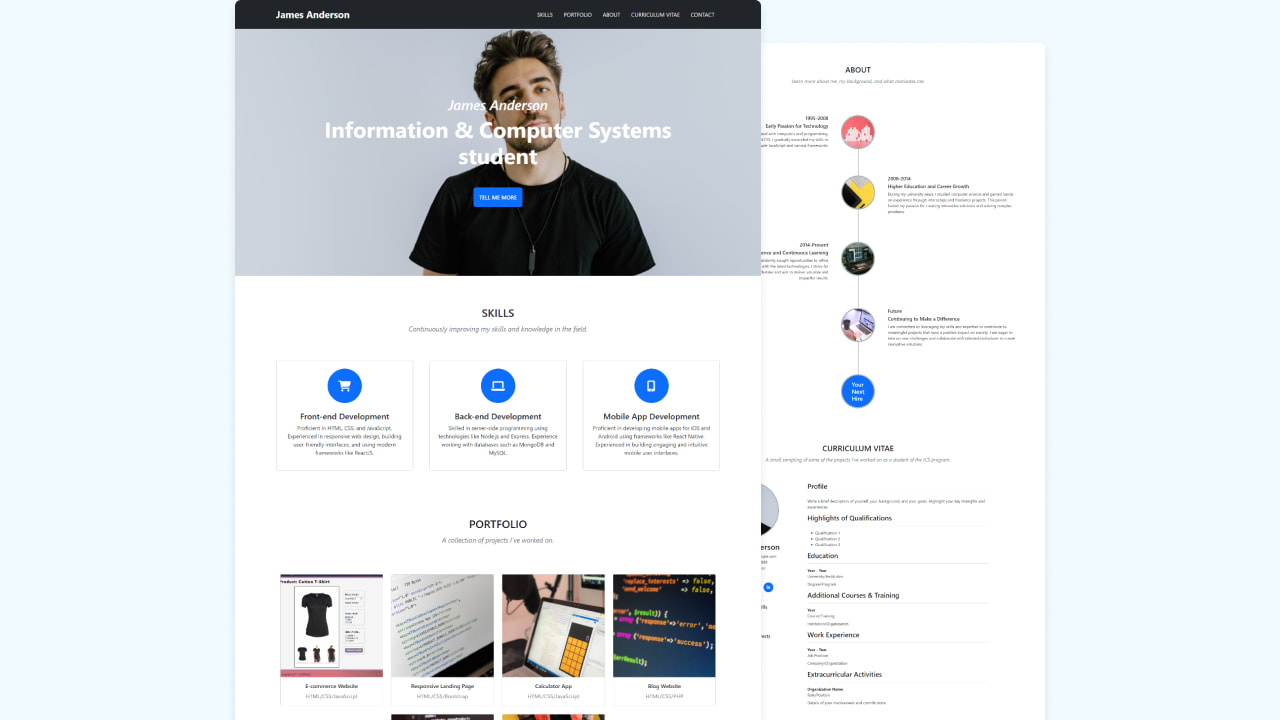
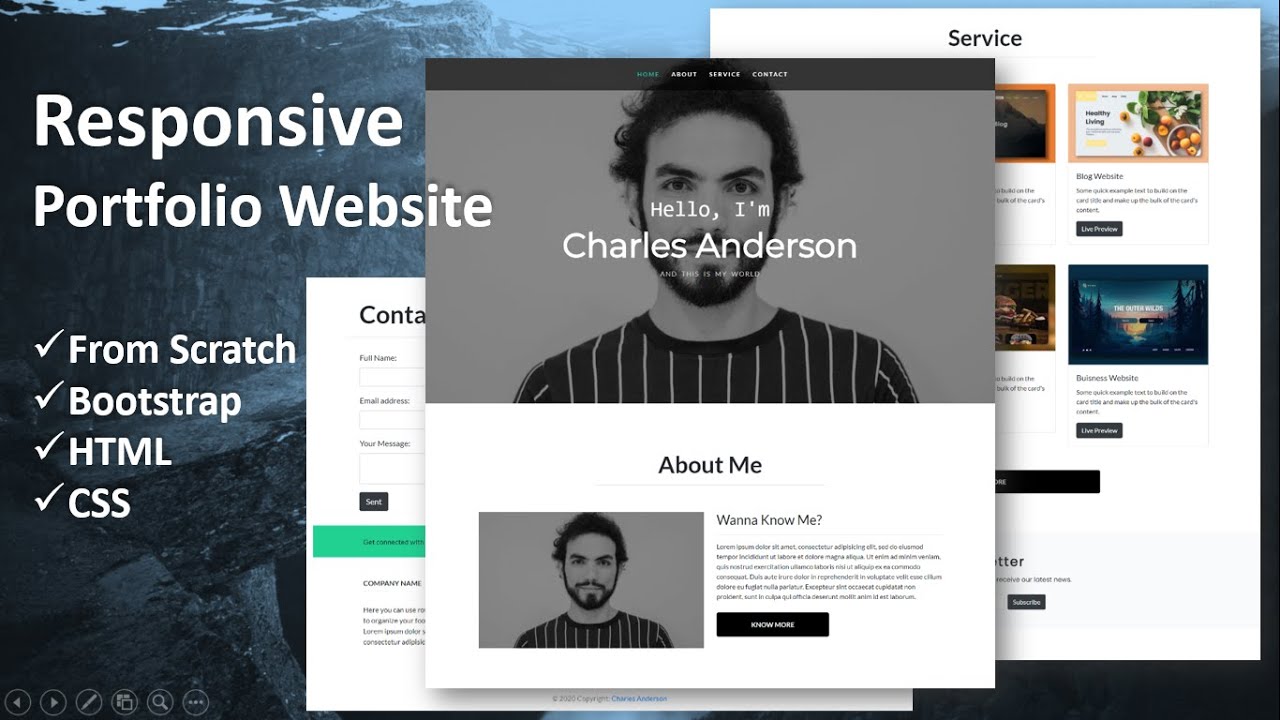
Responsive Personal Portfolio Website In Html Css And Bootstrap

Complete Responsive Personal Portfolio Website Tutorial For Beginners This is a fully responsive personal portfolio website for which i have used bootstrap 4 code. in addition, common html and css programming codes have been used. personal portfolio sites are consistent that need to be taken care of throughout your work. it gives a convenient way for potential clients to view your work while also letting you. Folio bootstrap portfolio template. folio is a simple, elegant and creative website template for showcase your portfolio or personal information. folio is responsive website template created with bootstrap 4. clean source code and well organized files for easy to customization. edit online live demo free download.

Responsive Personal Portfolio Website In Html Css And Bootstrap Bootstrap is a popular front end css framework which is used to develop responsive and mobile friendly websites. the latest release of bootstrap is version 5. you can find the official documentation of bootstrap 5 here. folder structure. we will now start working on creating the portfolio website. first, let's create the folder structure. To associate your repository with the responsive portfolio website topic, visit your repo's landing page and select "manage topics." github is where people build software. more than 100 million people use github to discover, fork, and contribute to over 420 million projects. To create a responsive personal portfolio website using html, css, and bootstrap follow the given steps line by line: create a folder. you can name this folder whatever you want, and inside this folder, create the mentioned files. create an index.html file. the file name must be index and its extension .html. create a style.css file. Alexio bootstrap personal portfolio website template alexio is a visually stunning personal portfolio website template that you can rely on. designed with html5, css3, and backed up with jquery, and bootstrap 4, alexio is the choice of many stylish and modern users to vividly display all their achievements and abilities.

Ultra Responsive Portfolio Website Using Bootstrap Html Css From To create a responsive personal portfolio website using html, css, and bootstrap follow the given steps line by line: create a folder. you can name this folder whatever you want, and inside this folder, create the mentioned files. create an index.html file. the file name must be index and its extension .html. create a style.css file. Alexio bootstrap personal portfolio website template alexio is a visually stunning personal portfolio website template that you can rely on. designed with html5, css3, and backed up with jquery, and bootstrap 4, alexio is the choice of many stylish and modern users to vividly display all their achievements and abilities. Bijoy is a simple, creative, responsive html template for showcasing your portfolio and personal information. we used all modern technologies like html5, css3, bootstrap 5, and jquery in this template. this template gives you a private space to share what you are all about as a creative designer, developer, photographer, or professional!. Responsive personal portfolio website html css javascript and bootstrap. here you can learn how to create a responsive personal portfolio website using html,.

Comments are closed.