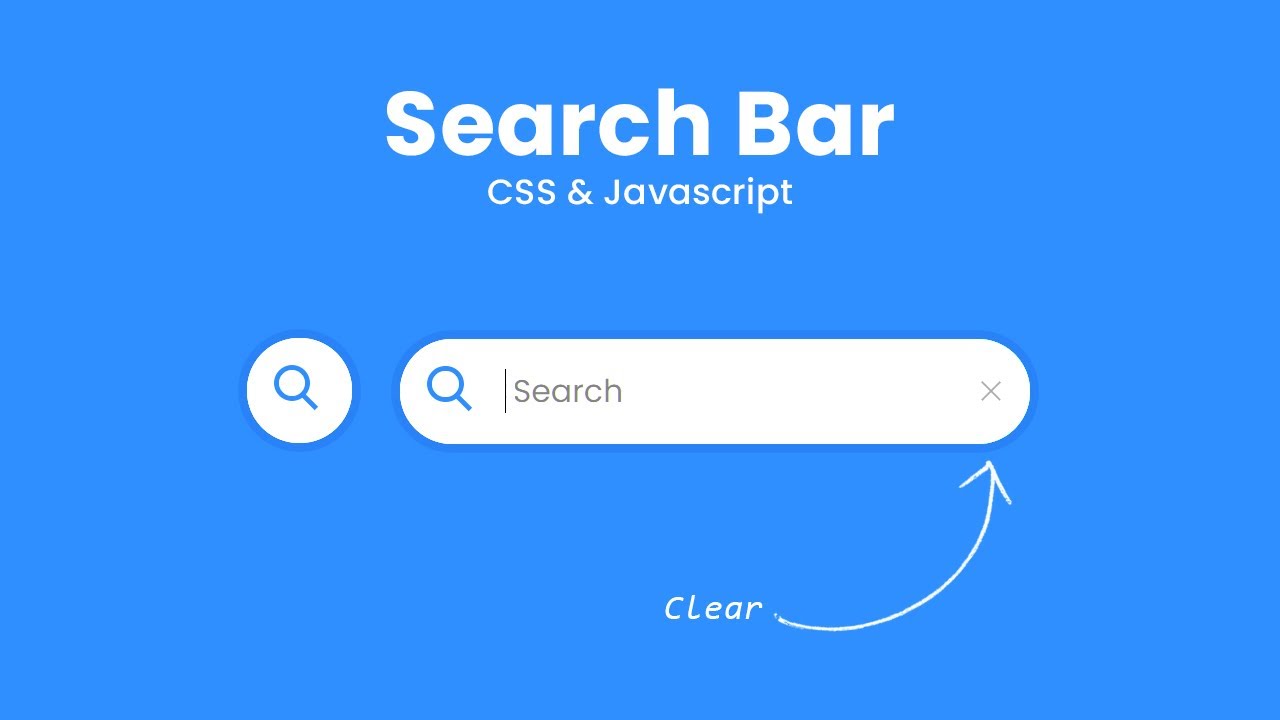
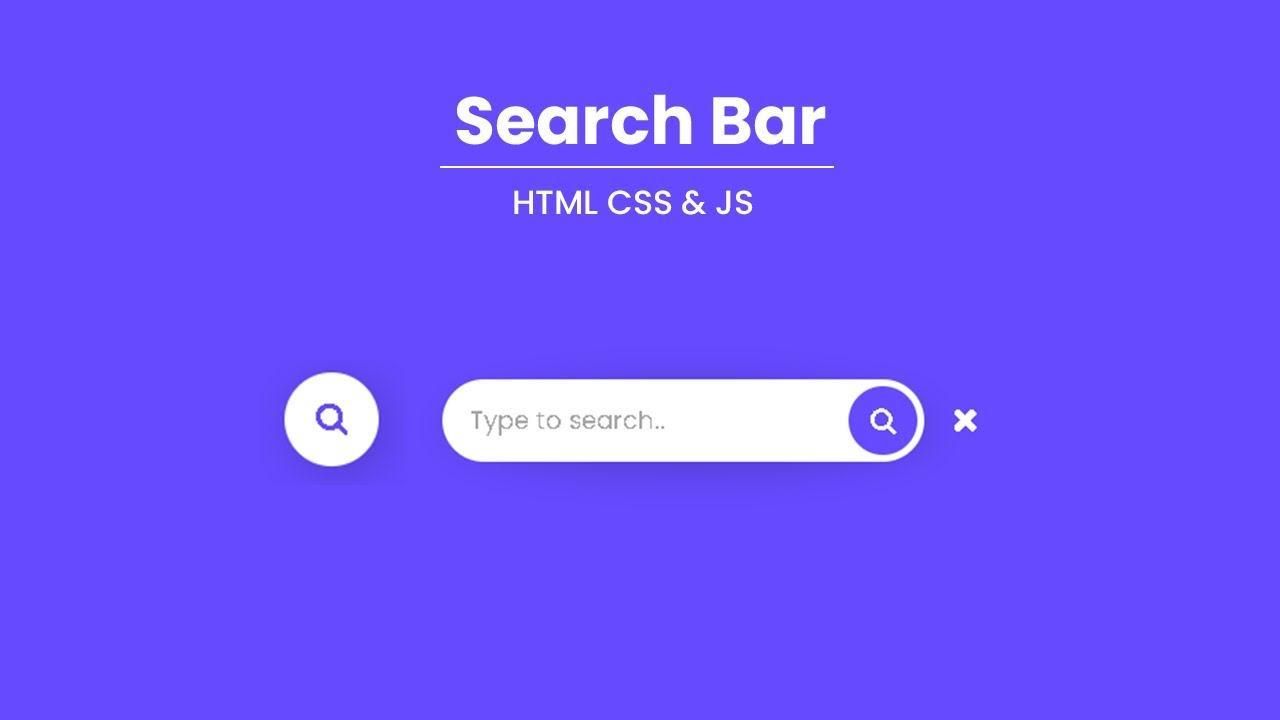
Search Bar Using Html Css Javascript Css Expandable Search

Search Bar Using Html Css Javascript Css Expandable Search Box Select the wrapper div element. 1. const search = document.queryselector(".search wrapper"); next, add two event listeners, mouseover and mouseout. on mouseover, we will add the active css style; on mouseout, we will remove the css style. 1. search.addeventlistener("mouseover", () => {. 2. W3schools offers free online tutorials, references and exercises in all the major languages of the web. covering popular subjects like html, css, javascript, python, sql, java, and many, many more.

How To Make A Search Bar Using Html Css Javascript Css Styling with css. this website search demo uses the same styling from the previously listed tutorials with a few additions: we’ve updated the header to be sticky so the search bar is always at top while scrolling, and hidden the default styling for the input list field. Approach :create a button and use javascript to make the search panel able to toggle.now take a div and set its position fixed and top, bottom, left, right properties to zero so that the searc. 2 min read. to create a slide down navigation bar you need to use html, css, and javascript. 25 free css search bars with expanding functionalities. take your website design to the next level with these 25 incredible, free css resources for creating a stunning and user friendly expanding search bar! easily learn how to build a stylish and functional search bar so you can provide your users with an easy way to find what they are looking. An easy expanding (click to expand) search box written in pure css. how to use it: 1. add a search field together with a search button to the search box.

Simple Search Bar Using Html Css Javascript Css Expandable Search 25 free css search bars with expanding functionalities. take your website design to the next level with these 25 incredible, free css resources for creating a stunning and user friendly expanding search bar! easily learn how to build a stylish and functional search bar so you can provide your users with an easy way to find what they are looking. An easy expanding (click to expand) search box written in pure css. how to use it: 1. add a search field together with a search button to the search box. Open the html file for your website in your code editor. 2. paste the code for the search bar into the html file. 3. save the html file. to configure the search bar with the appropriate settings, you can use the following steps: 1. open the css file for your website in your code editor. 2. Enroll my course : next level css animation and hover effects udemy course css hover animation effects from beginners to expert ?referralcode=.

Css Search Box Using Html Css Javascript Css Expandingо Open the html file for your website in your code editor. 2. paste the code for the search bar into the html file. 3. save the html file. to configure the search bar with the appropriate settings, you can use the following steps: 1. open the css file for your website in your code editor. 2. Enroll my course : next level css animation and hover effects udemy course css hover animation effects from beginners to expert ?referralcode=.

Comments are closed.