Sitefinity Responsive Web Design And Development Accounting Example

Sitefinity Responsive Web Design And Development Accounting Example Conducting a thorough content audit. completing a content audit is another best practice for strategizing your sitefinity website design. a content audit is a thorough review of a website's content, including its performance. this audit type aims to analyze and catalog all the content on the website, including blogs, landing pages, and any. First guaranty bank is a 75 year old financial institution that had the goal of developing a new website that would increase shareholder value while providing financial services to its communities. americaneagle used the sitefinity cms for ease of access capabilities and responsive design features.

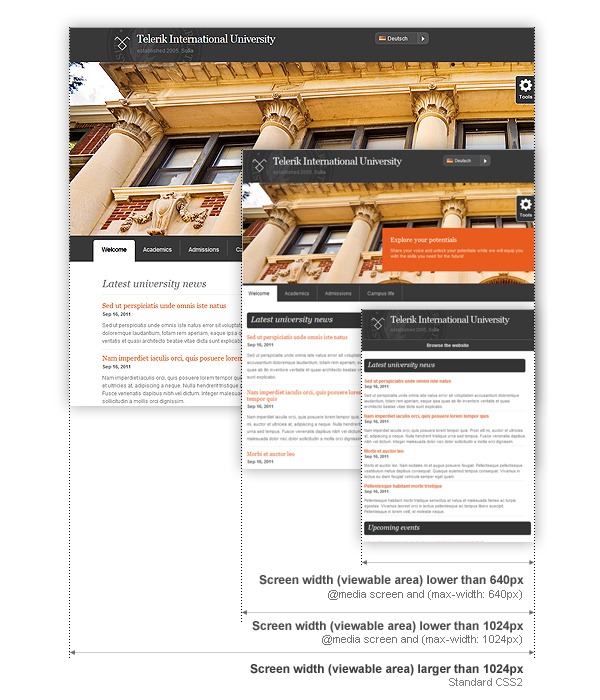
Bringing Responsive Web Design To Sitefinity Cms 9 leading professional service web designs on sitefinity. the sitefinity platform provides customized digital solutions for companies looking to improve online presence, client engagement, and scalability. use sitefinity’s advanced features, tools, and powerful content management system (cms) to take your website to another level. By using responsive design, sitefinity allows a single web experience to be optimized for an unlimited number of devices. these optimizations can be previewed and tested using a built in emulator that simulates how the page will be transformed for smartphones and tablets. supported devices include: iphone, ipad, htc incredible, samsung galaxy. Responsive design is a design approach you can employ to create sites that users can view from a variety of devices – desktop and mobile. responsive design addresses the need to provide, optimize, and adapt viewing experience based on the capabilities or constraints of the device and its screen size. the technology you use to create. Edit the markup. sitefinity plugins make use of asp mvc to ensure a simplified development process. this allows you to control the markup. the benefits of this include: each widget is designed, keeping mobiles in mind. one of the benefits of bootstrap is that the css framework package provides a responsive design.

Sitefinity Responsive Website Redesign E Central Credit Union Responsive design is a design approach you can employ to create sites that users can view from a variety of devices – desktop and mobile. responsive design addresses the need to provide, optimize, and adapt viewing experience based on the capabilities or constraints of the device and its screen size. the technology you use to create. Edit the markup. sitefinity plugins make use of asp mvc to ensure a simplified development process. this allows you to control the markup. the benefits of this include: each widget is designed, keeping mobiles in mind. one of the benefits of bootstrap is that the css framework package provides a responsive design. Responsive web design examples. 1. dropbox. dropbox has done a great job of using a fluid grid and flexible visuals to design a standout responsive website. not only does the font color change to accommodate the background color when shifting from desktop to handheld devices, but the image changes orientation as well. A breakpoint in a responsive design is the “point” at which a website's content and design will adapt in a certain way to provide the best possible user experience. these breakpoints help you specify different css properties to use based on the size of the user's screen. common examples of breakpoints include 480px, 768px, 1024px, and 1280px.

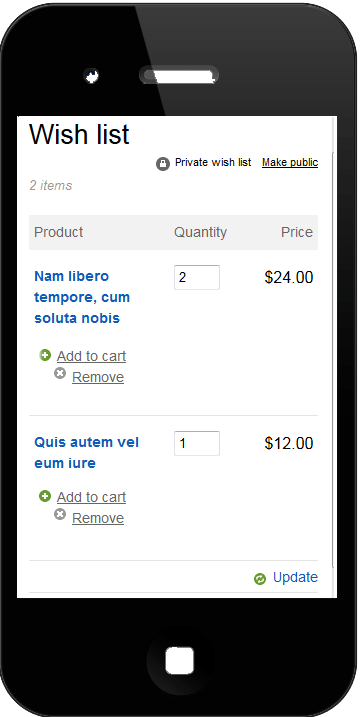
Responsive Design For The Sitefinity Ecommerce Module Responsive web design examples. 1. dropbox. dropbox has done a great job of using a fluid grid and flexible visuals to design a standout responsive website. not only does the font color change to accommodate the background color when shifting from desktop to handheld devices, but the image changes orientation as well. A breakpoint in a responsive design is the “point” at which a website's content and design will adapt in a certain way to provide the best possible user experience. these breakpoints help you specify different css properties to use based on the size of the user's screen. common examples of breakpoints include 480px, 768px, 1024px, and 1280px.

Getting Started With Sitefinity Working With Templates Youtube

Comments are closed.